در وردپرس بخشی برای ورود افراد تعبیه شده و از یه فرم پیش فرض برای ورود یا ثبت نام کاربرای جدید استفاده می شه.اما ساختار این فرم در همه ی سایت ها یکسانه.شخصی سازی فرم ثبت نام وردپرس با ساخت یک پلاگین بسیار سادست.اگه شما به متفاوت بودن در هر زمینه ای حتی در باره فرم ورود یا ثبت نام سایتتون خلاقانه عمل می کنید،برای متفاوت بودن در زیمنه فرم ثبت نام وردپرس این آموزش رو دنبال کنید.
هک وردپرس:ساخت افزونه فرم ثبت نام سفارشی در وردپرس
خب همون طور که می دونید فرم ثبت نام یا ورود به سایت در وردپرس به صورت پیش فرض به شکل زیره:
این فرم شامل یک نام کاربری و ایمیل معتبره که ازتون درخواست می شه. با ثبت اون ها می تونید به ایمیلتون مراجعه کنید و پسورد ارسالی رو دریافت کنید.
اما همین موضوعه که یه مقدار واسه کاربرا خسته کنندست و اونارو برای ثبت نام در سایت یا مثلا انجمن ها و ایجاد حساب کاربری تنبل می کنه.به همین دلیل قصد داریم با سفارشی سازی فرم ثبت نام وردپرس به وسیله افزونه این راه خسته کننده رو کوتاه و ساده تر کنیم.
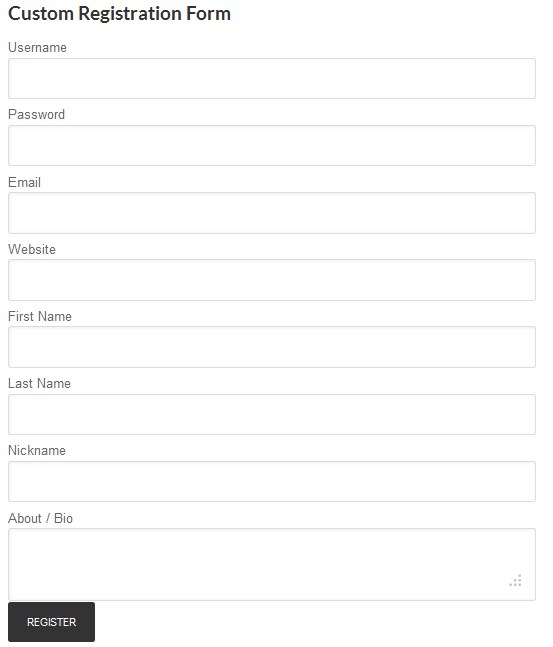
پس از اعمال تغییرات ما فرم تماس یه سری اطلاعات رو از بدو ورود فرد به سایت در خواست می کنه و فرد بدون معطلی مشخصات پروفایلی رو که بعدا باید تکمیل کنه همون لحظه وارد می کنه.
این مشخصات شامل نام کاربری،پسورد،ایمیل،آدرس سایت، نام و نام خانوادگی، نام مستعار یا nickname و توضیح مختصری راجع به خودتونه.
با این کار شورت کدی رو می سازیم و می تونیم فرم رو به وسیله شورت کد ها نمایش بدیم.
ساخت افزونه فرم ثبت نام سفارشی
برای شروع ابتدا هیدر یا قسمت معرفی افزونه رو با کد زیر می سازیم:
|
۱
|
<?php/*Plugin Name: Custom RegistrationPlugin URI: http://code.tutsplus.comDescription: Updates user rating based on number of posts.Version: 1.0Author: Agbonghama CollinsAuthor URI: http://tech4sky.com*/ |
در مرحله بعد در تابع زیر کد های HTML رو که برای فرم هست وارد می کنیم:
|
۱
|
function registration_form( $username, $password, $email, $website, $first_name, $last_name, $nickname, $bio ) {echo '<style>div {margin-bottom:2px;}input{margin-bottom:4px;}</style>';echo '<form action="' . $_SERVER['REQUEST_URI'] . '" method="post"><div><label for="username">Username <strong>*</strong></label><input type="text" name="username" value="' . ( isset( $_POST['username'] ) ? $username : null ) . '"></div><div><label for="password">Password <strong>*</strong></label<input type="password" name="password" value="' . ( isset( $_POST['password'] ) ? $password : null ) . '"></div><div><label for="email">Email <strong>*</strong></label><input type="text" name="email" value="' . ( isset( $_POST['email']) ? $email : null ) . '"></div><div><label for="website">Website</label><input type="text" name="website" value="' . ( isset( $_POST['website']) ? $website : null ) . '"></div><div><label for="firstname">First Name</label><input type="text" name="fname" value="' . ( isset( $_POST['fname']) ? $first_nme : null ) . '"></div><div><label for="website">Last Name</label><input type="text" name="lname" value="' . ( isset( $_POST['lname']) ? $last_name : null ) . '"></div><div><label for="nickname">Nickname</label><input type="text" name="nickname" value="' . ( isset( $_POST['nickname']) ? $nickname : null ) . '"></div><div><label for="bio">About / Bio</label><textarea name="bio">' . ( isset( $_POST['bio']) ? $bio : null ) .'</textarea></div><input type="submit" name="submit" val="Register"/></form>';} |
در مرحله بعد باید به تابع اعتبار داد تا کاربرا بتونن وارد شن.به عبارتی با این کار اجازه ورود به کاربرا میدیم:
|
۱
|
function registration_validation( $username, $password, $email, $website, $first_name, $last_name, $nickname, $bio ) { |
برای دسترسی به توابع کلاس wp_error رو استفاده می کنیم:
|
۱
|
global $reg_errors;$reg_errors = new WP_Error; |
سپس نیاز داریم که یه آلارم رو در فرم ایجاد کنیم.به این شکل که اگه کاربر بخشی از کادر یا فیلد های اجباری رو خالی گذاشت بهش اخطار بدیم.به وسیله کلاس wp-error:
|
۱
|
if ( empty( $username ) || empty( $password ) || empty( $email ) ) {$reg_errors->add('field', 'Required form field is missing');} |
ضمنا می تونیم با کد زیر چک کنیم که کاربر نام کاربریش کمتر از ۴ حرف نباشه:
|
۱
|
if ( 4 > strlen( $username ) ) {$reg_errors->add( 'username_length', 'Username too short. At least 4 characters is required' );} |
می تونیم با تابع validation_username این خدمت رو به کاربرا بدیم که یوزرنیمشون اعتبارسنجی شه:
|
۱
|
if ( ! validate_username( $username ) ) {$reg_errors->add( 'username_invalid', 'Sorry, the username you entered is not valid' );} |
برای محدودیت تعداد کاراکتر های رمز عوبر کاربر از کد زیر استفاده می کنیم.به این ترتیب وردپرس اجازه تعیین پسوردی با تعداد کاراکتر کمتر از ۵ رو نمیده:
|
۱
|
if ( 5 > strlen( $password ) ) {$reg_errors->add( 'password', 'Password length must be greater than 5' );} |
یک بخش مهم در فرم ورود می تونه اعتبار سنجی ایمیل واردشده باشه.اکثر مواقع افراد ایمیلشونو با WWW وارد می کنن.پس خدمت اعتبار ستجی ایمیل لازمه:
|
۱
|
if ( !is_email( $email ) ) {$reg_errors->add( 'email_invalid', 'Email is not valid' );} |
اگه فرد بخش آدرس سایت رو پر کنه لازمه با درج کد زیر اعتبار آدرس سایت رو هم بسنجیم:
|
۱
|
if ( ! empty( $website ) ) {if ( ! filter_var( $website, FILTER_VALIDATE_URL ) ) {$reg_errors->add( 'website', 'Website is not a valid URL' );}} |
در انتها لازمه که اگه بخش هایی از فیلد خالی بمونه یا خطا داشته باشه پیغامی به کاربر داده شه.به وسیله کد زیر:
|
۱
|
if ( is_wp_error( $reg_errors ) ) {foreach ( $reg_errors->get_error_messages() as $error ) {echo '<div>';echo '<strong>ERROR</strong>:';echo $error . '<br/>';echo '</div>';}} |
پس از درج همه اطلاعات لازمه که اطلاعات به وسیله تابع wp_insert_user تایید شه:
|
۱
|
function complete_registration() {global $reg_errors, $username, $password, $email, $website, $first_name, $last_name, $nickname, $bio;if ( 1 > count( $reg_errors->get_error_messages() ) ) {$userdata = array('user_login' => $username,'user_email' => $email,'user_pass' => $password,'user_url' => $website,'first_name' => $first_name,'last_name' => $last_name,'nickname' => $nickname,description' => $bio,);$user = wp_insert_user( $userdata );echo 'Registration complete. Goto <a href="' . get_site_url() . '/wp-login.php">login page</a>.';}} |
در مرحله بعدی تابع custom_registration_function رو وارد می کنیم:
|
۱
|
function custom_registration_function() {if ( isset($_POST['submit'] ) ) {registration_validation($_POST['username'],$_POST['password'],$_POST['email'],$_POST['website'],$_POST['fname'],$_POST['lname'],$_POST['nickname'],$_POST['bio']);// sanitize user form inputglobal $username, $password, $email, $website, $first_name, $last_name, $nickname, $bio;$username = sanitize_user( $_POST['username'] );$password = esc_attr( $_POST['password'] );$email = sanitize_email( $_POST['email'] );$website = esc_url( $_POST['website'] );$first_name = sanitize_text_field( $_POST['fname'] );$last_name = sanitize_text_field( $_POST['lname'] );$nickname = sanitize_text_field( $_POST['nickname'] );$bio = esc_textarea( $_POST['bio'] );// call @function complete_registration to create the user// only when no WP_error is foundcomplete_registration($username,$password,$email,$website,$first_name,$last_name,$nickname,$bio);}registration_form($username,$password,$email,$website,$first_name,$las_name,$nickname,$bio);} |

برای نمایش افزونه و بهره مندی از اون کد پی اچ پی زیر رو به کار ببرید:
|
۱
|
<?php custom_registration_function(); ?> |


