بزرگنمایی عناصر در صفحه
نحوه استفاده :
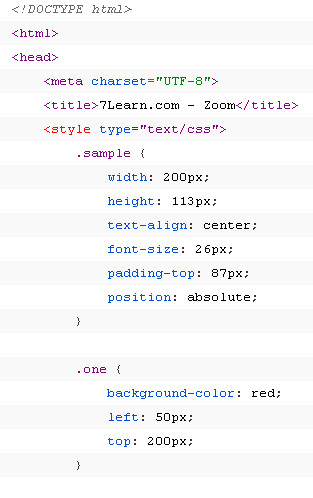
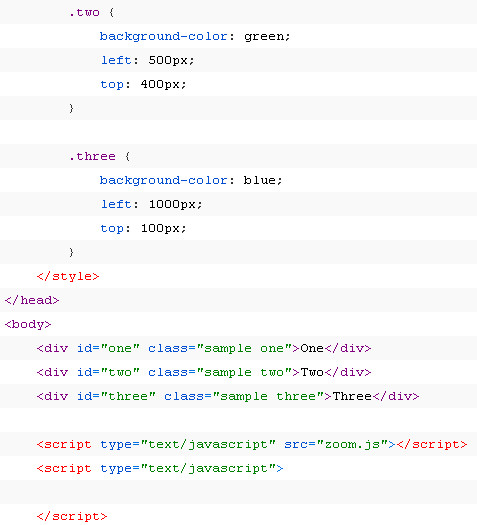
برای شروع یک فایل بنام index.html بسازید و کدهای زیر رو درونش قرار بدین :
تا اینجا فقط کدهای HTML و CSS رو قرار دادیم و به وسیله ی اونا سه تا DIV ساختیم و جاهاشون رو مشخص کردیم. در انتها هم فایل zoom.js رو به سندمون اضافه کردیم و در انتها هم یک تگ باز و بسته ی Script قرار دادیم که بتونیم کدهای مورد نظر خودمونو درون اونا بنویسیم.
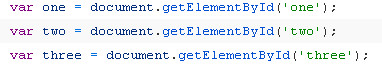
ابتدا باید با استفاده از Javascript عناصر مورد نظر در DOM رو به یک متغیر نسبت بدین ، تا بتونیم به اونا دسترسی داشته باشیم. کدهای زیر رو در نظر بگیرین :
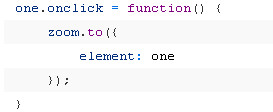
در اینجا ما سه تا متغیر بنامهای One و Two و Three تعریف کردیم و به عناصر مربوطه دسترسی پیدا کردیم. حالا دیگه بستگی به ما داره که چه زمانی میخوایم Zoom کنیم. فرض کنیم میخوایم کاری کنیم که ، زمانی که کاربر بر روی عنصر مورد نظر کلیک کرد ، zoom اتفاق بیوفته. برای این کار باید با استفاده از Javascript و رویداد click این کارو انجام بدین. کد زیر رو در نظر بگیرین :
خب در بالا رویداد Onclick رو مشخص کردیم و حالا باید کدهای مورد نظر خودمونو درون اون قرار بدیم.
برای زوم کردن بر روی عنصر خاصی باید از عبارت zoom.to() استفاده کنید. کد زیر رو در نظر بگیرین :
zoom.to({
// در اینجا عنصر مورد نظر رو قرار میدیم
element: document.querySelector(),
// میزان فضای آزاد اطراف عنصر زوم شده
padding: 20,
// در اینجا هم میتونیم کدهایی قرار بدیم ، که بعد از اتمام بزرگنمایی اجرا خواهند شد
callback: function() { /* … */ }
});
خب با توجه به توضیجات بالا ، فرض کنید من میخوام کاری کنم که ، زمانی که بر روی one کلیک کردم ، بر روی عنصر one زوم کنه. کدش بصورت زیر خواهد بود :
حالا اگر بخواید که از حالت بزرگنمایی خارج بشین ، کافیه که دوباره بر روی همون عنصر کلیک کنید. اگر خواستید برای خارج شدن از حالت بزرگنمایی دکمه قرار بدین ، کافیه که برای اون دکمه کد زیر رو قرار بدین :
همچنین میتونین بر روی نقطه ی خاصی از صفحه هم زوم کنید. کد زیر رو در نظر بگیرین :
اگر از این کد استفاده کنیم ، بزرگنمایی بر روی نقطه ی ۱۰۰ و ۲۰۰ انجام میشه و عرض و ارتفاع ، بترتیب برابر با ۳۰۰ و ۳۰۰ هستند.