بزرگنمایی با jquery
وقتی قصد زوم و بزرگنمایی تصاویر در وب سایت خود را دارید ، jQuery بهترین راهکار برای این منظور است . پلاگین های جی کوئری زیادی برای zoom ساخته شده است اما اغلب آن ها به دلیل مراحل پیچیده برای نصب و یا نیاز به تعدادی عکس با سایز متفاوت برای انجام عملیات زوم کارآمدی خود را از دست میدهند. توسط پلاگین Zoomy اینکار به مراتب آسان تر از قبل شده چراکه این پلاگین تنها ۲ عکس برای کار خود نیاز دارد.یکی با سایز اصلی و دیگری با سایز بزرگتر به همراه چند خط کوتاه کد jQuery.
سفارشی سازی این پلاگین بسیار ساده است و میتوانید بدون کاهش سرعت بارگزاری صفحه آنرا بکار گیرید چراکه Zoomy از یک بارگزار ساده برای هندل کردن تصاویر بسیار بزرگ بهره می گیرد. ذره بینی که روی تصویر حرکت میکند میتواند به صورت دایره و یا مربع باشد . همچنین با بهره گیری از امکان گرادینت در CSS3 ، شیشه ذره بین کاملا” طبیعی و به حالت عدسی شیشه ای به نظر می رسد که می توانید این امکان را فعال و یا غیرفعال کنید.
نحوه استفاده
ابتدا بسته پلاگین را دانلود نمایید :
فایل css موجود در آن را با نام zoom1.0.css در فولدر مربوط به فایل های css در پروژه خود کپی کنید.
فایل جاوااسکریپت موجود در بسته با نام zoomy1.0.js را در فولدر مربوط به فایل های اسکریپت در پروژه خود کپی کنید .
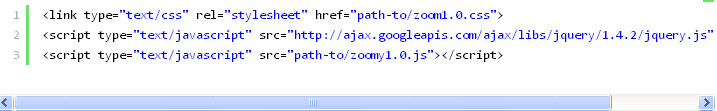
کدهای زیر را در بین تگ head در صفحه ای که می خواهید از این پلاگین در آن استفاده کنید کپی کنید :
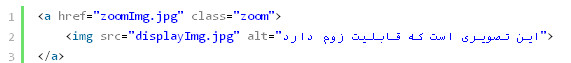
پس از کپی کردن به جای کلمه های path-to در کدهای فوق ، نام فولدر مربوط به css و فولدر مربوط به js خود را قرار دهید. هر تصویری را که می خواهید زوم و ذره بین برای آن فعال شود به صورت زیر بکار گیرید :
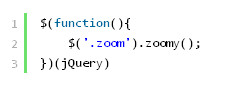
رای شروع عمل زوم بر روی یک تصویر کافیست تابع زیر را هنگام رویداد مورد نظر فراخوانی کنید . مثلا” هنگام کلیک روی یک دکمه با عنوان “zoom” کاربر بتواند روی تصویر زوم کند:
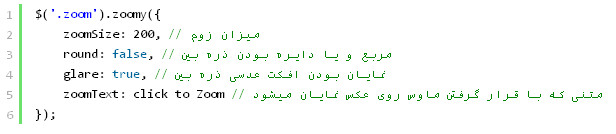
برای تغییر امکانت پلاگین زوم می توانید پارامترهای زیر را تغییر دهید :