بررسی قوانین موقعیت عناصر float شده
اکنون میدانیم که float چیست و یک عنصر float شده در کنار عناصر دیگر قرار میگیرد. مورد دیگری وجود دارد که درک آن در ابتدا برای برنامه نویسان کمی مشکل به نظر میرسد و آن قوانین حاکم بر روی عناصر float شده است.
در مواردی میخواهیم به عناصر یک لیست float اختصاص دهیم. به عنوان مثال یک لیست تصویری که ممکن است به عنوان گالری استفاده شود را در نظر بگیرید.
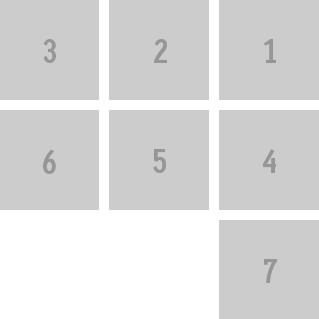
به صورت پیش فرض عناصر li لیست به صورت block level هستند و هر کدام در خطی جدید و در واقع کل لیست به صورت یک پشته نمایش داده میشود. برای تغییر این حالت میتوان با float کردن عناصر li آنها را از حالت پشته خارج کرد. نکتهای قابل توجه نحوه نمایش چندین عنصر float شده در کنار یکدیگر است.
در این مواقع عناصر float شده به ترتیب اولویت مکانی خود در سمت مشخص شده شناور میشود. اگر ارتفاع این لیست ها یکسان باشد به صورت تمیز و زیبا نمایش داده میشود.
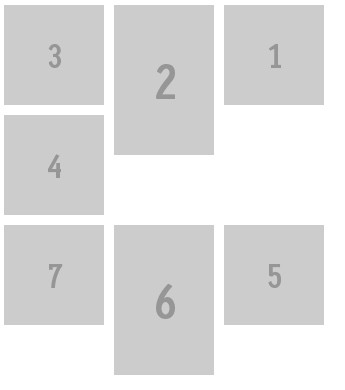
اما در اینجا عناصر لیست ما دارای ارتفاع یکسانی نیستند. ارتفاع بعضی ار تصاویر ۱۰۰px و بعضی دیگر ۱۵۰px است در این موارد نتیجه به صورت عجیبی به نمایش در میآید.
اولین باری که با این صحنه مواجه شدم خیلی تعجب کردم! چه اتفاقی در این مدل میافتد؟ چرا عنصر شماره چهار در پایین عنصر شماره ۱ قرار میگید اما چنین اتفاقی برای ۵ نمیافتد و در آن موقعیت اشتباه به نمایش در میآید. اگر خصوصیت float عنصر li را حذف و نحوه نمایش آن را به inline تغییر دهید نتیجه کاملا متفاوت خواهد شد.