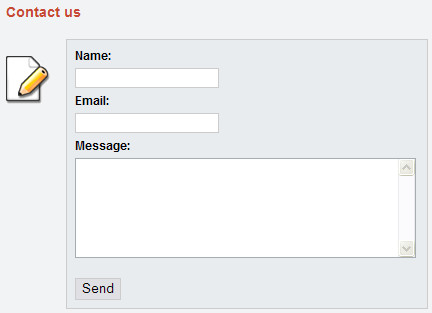
ایجاد فرم تماس
دریافت اطلاعات مخاطب شامل : نام و نام خانوادگی ، پست الکترونیک
دریافت آدرس آی پی (IP) مخاطب.
دریافت پیام مخاطب.
و سرانجام ارسال تمام این موارد به آدرس پست الکترونیک شما
(همچنین نحوه ی Validation هم آموزش داده میشه که بتونید تکمیل کردن فرم رو کنترل کنید و مخاطب رو ملزم به تکمیل همه و یا برخی از مواردی که لازم میدونید بکنید).
خوب آماده اید؟ پس شروع می کنیم
مرحله اول
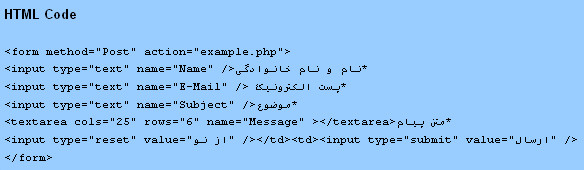
مثل همه ی آموزش های موجود در سایت ابتدا کد رو به صورت کامل مشاهده می کنیم و بعد به جزئیات میپردازیم.در زیر کد صفحه ی html رو که فرم در اون نمایش داده میشه مشاهده می کنید:
اولین مرحله برای ایجاد هرگونه فرم اینه که شما کد فرم رو داشته باشید و یا اون رو با استفاده از اچ تی ام ال (HTML) طراحی کنید. ما هم اول از طراحی فرم HTML شروع می کنیم (همچنین برای زیباتر کردن فرم میتونید از CSS استفاده کنید)
برای ایجاد فرم به تگ شروع <form> نیاز داریم که خصوصیات مختلفی رو شامل می شه:
همونطور که می بینید در تگ <form> از خاصیت method و action استفاده کردیم که به ترتیب نحوه ی ارسال اطلاعات و مکان ارسال اطلاعات برای پردازش شدن رو مشخص می کنند.
یکی از تگ هایی که می تونیم در تگ فرم ازش استفاده کنیم تگ <input> هست که تگ خاتمه نداره و با یک / در انتهای همون تگ بسته میشه:
در اینجا اولین فیلد اطلاعاتی ساخته شد و از مخاطب نام و نام خانوادگی رو درخواست کردیم .خاصیت name نام و نام خانوادگی مخاطب رو با برچسب Name به صفحه ی php که در کد <form> مشخص کردیم ارسال می کنه تا پردازش بشه.خاصیت type هم مقدار text رو دریافت کرده و این نشون میده که فیلد ما یک فیلد متنی هست.
در اینجا هم مانند فیلد قبل عمل کردیم ولی به جای name=”Name” از name=”E-Mail” استفاده کردیم.
تگ <textarea> برای وارد کردن اطلاعات بیش از یک سطر بکار برده میشه و تگ خاتمه ی اون هم <textarea/> هست و خصوصیات مختلفی رو شامل میشه.
همونطور که گفتبم در اینجا به جای تگ <input> از تگ <textarea> استفاده کردیم تا فضای بیشتری برای نوشتن پیام در اختیار مخاطب قرار بدیم . شما می تونید با تغییر اعداد cols و rows اندازه ی این فیلد رو کنترل کنید.
در بخش بالا هم با استفاده از type=”submit” دکمه ی ارسال را برای مخاطب نمایش می دهیم تا پس از تکمیل فرم بر روی آن کلیک کند و اطلاعات را به آدرس تعیین شده (که در اینجا example.php می باشد)بفرستد.
در نهایت برچسب های فرم و html رو بستیم! ( برای یادگیری html هم میتونید از بخش آموزش html سایت استفاده کنید)