استفاده از هدر و فوتر مشترک
دراینترنت شما سایت هایی رادیده اید که تمام صفحا ت ان :
دارای هدر مشابه هستند
دارای فوتر مشابه هستند
دارای سبک بندی و طرح بندی یکسانی هستند
با استفاده از روش web page ایجاد این قسمت های مشترک بسیارساده خواهد بود . فقط کافی است قسمت های مشترک مثل هدر و فوتر را در فایلهای جداگانه ایجاد کنیم .
و طرح بندی و قسمت بندی مشترکی که برای تمام صفحات وب در نظر دارید را نیز در یک فایل دیگر که الگو است مشخص کنید . ( فایل layout )
همانطور که قبلا گفتیم بسیاری از صفحات وب سایت دارای قسمت هایی هستند که در همه انها مشترک هست . ( مثل headers و footers ) با استفاده از متد زیر یعنی :
@RenderPage()
می توانید محتوای یک فایل دیگر را در صفحه وبی که در حال نوشتن برنامه اش هستید ، اضافه کنید . محتوای این فایل خارجی را می توانید در هر جایی از صفحه وب که در حال نوشتن برنامه اش هستید قرار دهید . محتوای فایل خارجی می تواند شامل هر چیزی باشد که در حالت طبیعی در برنامه صفحه وب می نویسید
اگر شما قسمت های مشترک در تمام صفحات وب سایت مثل هدر و فوتر را در فایل خارجی جداگانه طراحی کنید بسیار در زمان شما صرفه جویی خواهد شد چرا که یکبار انها را طراحی می کنید و بارها از ان استفاده می کنید .
چرا که دیگر لازم نیست این قسمت های مشترک را در هر برنامه صفحه وب بنویسیم . و در ضمن به روز رسانی و تغییر این قسمت های مشترک در تمام صفحات وب اسان می شود چرا که فقط یک بار انها را در فایل خارجی ویرایش می کنیم و تاثیرش را در تمام صفحات که از ان فایل خارجی استفاده می کنند خواهد گذاشت .
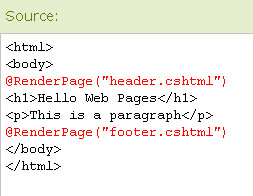
فرض کنید هدر مشترک را در فایلی به نام header.cshtml و فوتر مشترک را در فایلی به نام footer.cshtml ایجاد کرده ایم .
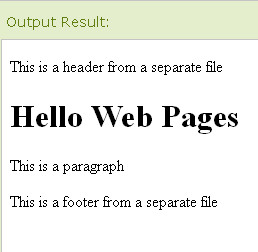
حالا از محتوای این دو فایل در برنامه صفحه وب استفاده می کنیم :