امروز می خوام یک منوی کرکره ای ولی با افکت fade رو آموزش بدم.
این منو بدین صورت است که وقتی کاربر موسشو روی سر منو می بره ، زیر منو ها به آرامی پر رنگ میشن و وقتی موس رو از روی سر منو کنار می بره ، زیر منو ها به آرامی محو میشن. (افکت fade)
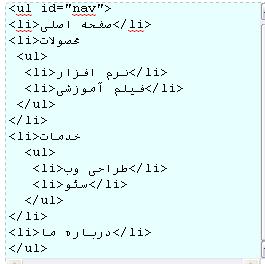
خوب برای این کار از توابع خیلی باحال جی کوئری کمک خواهیم گرفت.در ادامه مطلب ، خواهید دید که چه راحت میشه یک منوی کرکره ای خوب با جی کوئری ایجاد کرد.خوب ، ابتدا منو و زیر منو هامون رو بوسیله تگ های html که مختص ایجاد منو و زیر مو هستند می سازیم.بله ، درست حدس زدید ، منظور بنده تگ های بسیار کاربردی ul و li هستند.
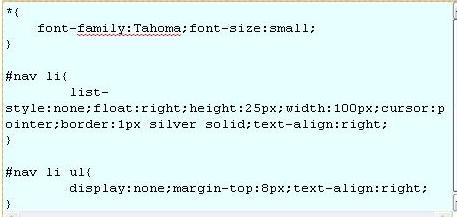
حال به یک مقدار css نیاز داریم که یکم به منمون شکل بدیم و زیر منوها رو هم مخفی کنیم (در حالت عادی زیر منو ها باید مخفی باشن)بنابراین داریم :
حال می بایست فایل کتابخونه جی کوئری رو از سایت jQuery.comدانلود کنین و داخل پروژتون قرار بدین.
سپس در داخل تگ head صفحمون ، می بایست یک تگ script ایجاد کنین و سپس توی خصوصیت src اش ، مسیر فایل کتابخونه جی کوئری رو مشخص کنین.
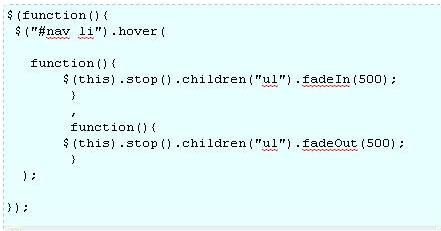
حال یک تگ script دیگه باز می کنیم و داخلش یکم کد جی کوئری می نویسیم :
و کار تمام است.منوی شما آماده است.
در پایان کدمون اینطوری میشه :