position relative
از position با مقادیر relative زمانی استفاده می کنیم که بخواهیم یک عنصر نسبت به تگ والد خود به حالت شناور درآید، به فرض اگر دکمه ای داریم که می خواهیم با کلیک بر روی آن، یک باکس در زیر دکمه ظاهر شود، در این حالت باید از مقادیر relative استفاده کنیم، به مثال زیر توجه کنید.
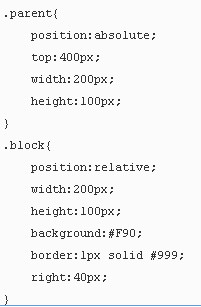
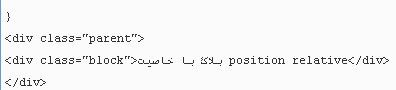
توضیح: اگر در کلاس های بالا دقت کنید، برای تبعیت یک بلاک فرزند از بلاک والد خود، به بلاک فرزند خاصیت position با مقادیر relative اختصاص می دهیم، در این حالت هر کجا که بلاک والد قرار داشته باشد، بلاک فرزند نیز خاصیت های خود را از همان نقطه پردازش می کند، به فرض در حالت معمول خاصیت right از تگ body محاسبه می شود، اما برای بلاک های relative این خاصیت از تگ والد حساب می شود.