Mixinهای پارامتری
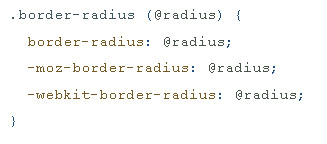
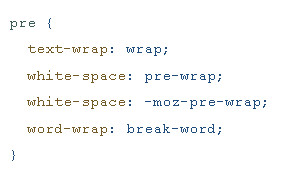
LESS قابلیت جدیدی به سلکتورهای CSS اضافه کرده است تا بتوان پارامتر به آن وارد کرد تا براساس پارامتر، مقادیرِ مشخصه های آن را تغییر داد. نمونه:
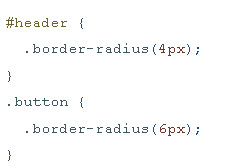
و نحوهی بکارگیری:
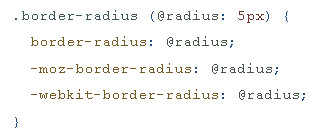
همچنین میتوان برای پارامترها، مقدار اولیه و پیشفرض تعیین کرد:
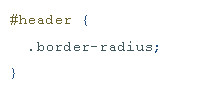
و در این حالت فراخوانی به این ترتیب خواهد بود:
که کد بالا، براساس تعریف، مقدار ۵ پیکسل به مشخصه های border-radius خواهد داد.
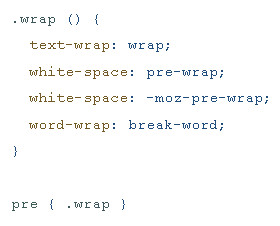
همچنین Mixin بدون پارامتر نیز قابل تعریف است که در شیوه نامه میتوان آن را مانند یک Mixin معمولی استفاده کرد ولی CSS آنرا تشخیص نمی دهد.
در واقع چون خود Mixinها یک class یا id در CSS هستند، میتوانند در نحوهی کار سایر نمونه های هم نام اختلال ایجاد کنند ولی اگر بصورت پارامتری تعریف شوند، LESS بعد از کامپایل آنها را از شیوه نامه حذف خواهد کرد.
همه ی آنچه از کد بالا به خروجی فرستاده می شود:
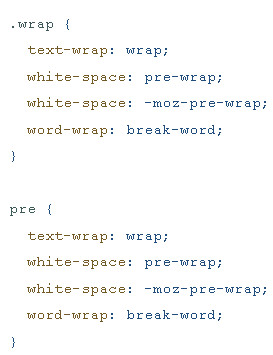
و چنانچه بجای Mixin پارامتری در نمونه های بالا از Mixin معمولی استفاده کنیم:
خروجی حاوی یک کلاس CSS نیز هست که میتواند با کلاسهای همنام دیگر اختلاط ایجاد کند: