keyframes چیست و چطور عمل می کند؟
در حقیقت در داخل keyframes ما مجموعه کدهایی را که برای ساخت انیمشین نیاز است می نویسیم و در آن حالت اولیه و حالتی که باید یک جزء از صفحه به آن تبدیل شوید را می نویسیم.
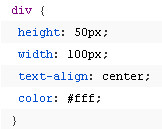
کدهای زیر را در نظر بگیرید :
و کد css
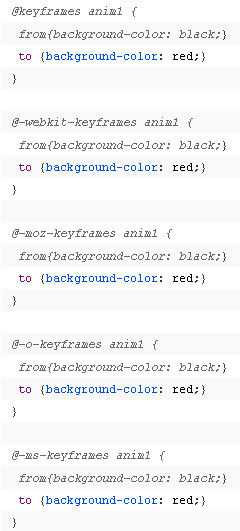
حال میخواهیم که رنگ جعبه را با استفاده از @keyframes از سیاه به قرمز تبدیل کنیم.
کد css
بسیار خب، حال ما انیمیشن را ساختیم، anim1 نام انیمشین ما است، from شروع انیمیشن و to پایان انیمیشن را مشخص می کند، که جعبه از سیاه به قرمز تغییر رنگ دهد.
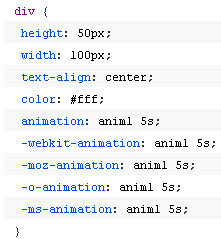
اما هنوز انیمیشن غیر فعال است و کاری انجام نمی دهد. برای ینکه انیمیشن را به جعبه اختصاص دهیم باید از خصوصیت animation استفاده کنیم و به آن حداقل دو مقدار دهیم :
مقدار اول : نام انیمشین که همان anim1 است
مقدار دوم : زمان اجرای انیمشین که بر حسب ثانیه (s) یا میلی ثانیه (ms) می تواند باشد.
کد css :