آیا با مفهوم CSS Sprite آشنایی دارید؟ اسم آن میتواند تا حدی فریبنده باشد، احتمالا تاکنون با دکمه هایی که حالت روشن و خاموش آنها در یک تصویر قرار گرفته اند برخورد داشته اید که با تغییر مکان تصویر زمینه حالات مختلفی را نشان میدهند.
![]()
استفاده از این تکنیک را CSS Sprite مینامیم با این تفاوت که بجای قرار گرفتن دو عکس میتوانید تعداد نامحدودی عکس و آیکون را در یک تصویر بگنجانید. CSS Sprite اولین بار در بازی های کامپیوتری بکار گرفته شد که در آن با لود کردن یک تصویر و نشان دادن بخشهای مختلف آن در هر لحظه سرعت پردازش را تا حد زیادی در مقایسه با بارگزاری چندین عکس افزایش میداد.
چرا باید بوسیله CSS Sprite این همه عکس را یکی کنیم؟ آیا لود شدن تصاویر کوچکتر سرعت را افزایش نمیدهد؟
شما با استفاده از تکنیک CSS Sprite میتوانید سرعت سایت خود را تا حد زیادی اقزایش دهید. تا همین چند وقت پیش همه طراحان سایت عکس ها را به تصاویر کوچکتر تقسیم میکردند تا صفحات سریعتر بارگزاری شوند ولی این تکنیک با فریب چشم انسان و نشان دادن تصاویر در هر گوشه از صفحه این حس را میدهد که سرعت بارگزاری افزایش یافته است ولی در واقع هرکدام از این تصاویر یک فراخوان از HTTP را بهمراه دارد و بازدهی صفحه شما را به شدت کاهش میدهد.
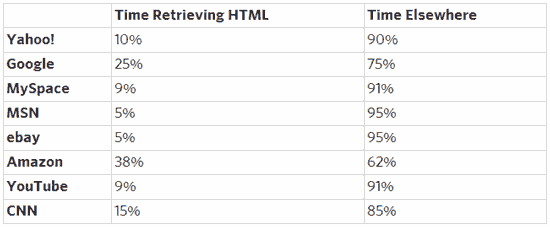
بررسی سایت های سرشناس نشان میدهد که تنها ۵ تا ۳۸ درصد از زمان لود شدن صفحات آنها صرف دانلود HTML شده و بقیه ۶۲ تا ۹۵ درصد صرف فراخوان HTTP و پیکربندی مطالب میشود (تصاویر، اسکریپت و استایل) با توجه به اینکه مرورگرها بین ۲ تا ۴ فراخوان بطور همزمان انجام میدهند تجربه نشان داده است که با افزایش تعداد فراخوان ها سرعت بارگزاری سایت به شدت کاهش می یابد.

هر تصویر یا تصویر زمینه در سایت شما فراخوان HTTP جدایی ارسال میکند و میتوانید تصور کنید که بدون CSS Sprite چه مقدار سرعت را از دست میدهید.
CSS Sprite چگونه انجام میشود؟
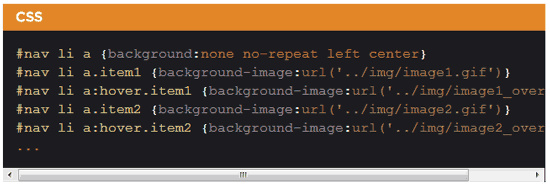
اجازه بدهید که قبل از توضیح روش CSS Sprite یک نمونه از تاثیر آن را بررسی کنیم. دقت کنید که در CSS زیر هرکدام از عکس ها بصورت جداگانه و با یک دستور فراخوان میشوند.

![]()
با استفاده از CSS Sprite در مثال بالا میتوانیم بجای ۱۰ تصویر مجزا (۲ تصویر برای هر آیکون) یک تصویر بزرگتر داشته باشیم. تصویری به عرض آیکونی که بیشترین عرض را دارد و به ارتفاع مجموع ارتفاع آیکون ها بعلاوه ۱۰ پیکسل (به تعداد عکس ها) میسازیم و آیکون ها را بصورت چپ چین از بالا و به فاصله یک پیکسل بین آنها در تصویر قرار میدهیم.
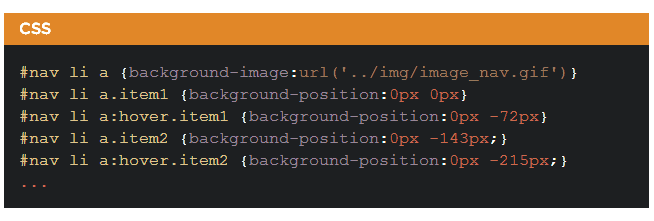
حالا کد CSS جدید را به شکل زیر میسازیم، همانطور که میبینید تنها یک تصویر زمینه قرار دارد و بقیه دستورها با جابجایی این تصویر با استفاده از مختصات X و Y آیکون ها را به نمایش میگذارند.

با استفاده از CSS Sprite در این مثال ساده تعداد فراخوان HTTP 9 عدد کاهش یافته و حجم تصویر ۵/۶ کیلوبایت کمتر شد حالا تصور کنید که تا چه حد میتواند در افزایش سرعت سایت موثر باشد.
![]()
در ادامه به آموزش تکنیک CSS Sprite میپردازیم.
CSS Sprite به نظر زحمت زیادی داره
بیاد داشته باشید که موفقیت های بزرگ با تلاش زیاد بدست میان، انجام مراحل CSS Sprite زمان و دانش زیادی رو طلب میکنه ولی خوشبختانه سرویس رایگانی وجود دارد که ساختن CSS Sprite را برای شما خیلی راحت و سریع انجام میدهد. بهترین نرم افزار در این زمینه SprieMe است.
استفاده از Sprite Me
SpriteMe برای انجام تکنیک CSS Sprite روش ساده ای دارد، شما با قرار دادن آن در bookmark مرورگر خود میتوانید براحتی به هر سایتی رفته و برروی آن کلیک کنید. با این کار بخشی را در کنار صفحه برای شما نشان میدهد. در اینجا همین روش را برای نمونه روی سایت وبسیما انجام میدهیم.
![]()
باکس سفید بالایی تمام تصاویر موجود در صفحه که مناسب استفاده در تکنیک CSS Sprite هستند را به شما نشان میدهد و در باکس پایانی تصاویر نامناسب و دلیل آن را به نمایش میگذارد. اگر بخواهید میتوانید هر کدام از عکس ها را به باکس بالایی منتقل کنید. پس از قرار دادن تمامی عکس های مورد نظرتان در باکس بالایی با فشردن دکمه Make Sprite همه تصاویر با چیدمان مناسب در یک تصویر گنجانده میشوند که به شما نمایش داده میشود. شما این تصویر را دانلود کرده و در آدرس مشخصی از هاست خود قرار میدهید.
![]()
همچنین با export کردن CSS به شما نشان میدهد که کدام بخش از فایل CSS خود را با چه کدی جایگزین کنید تا برای استفاده از تصویر جدید آماده شود.
چه تصاویری برای CSS Sprite مناسب نیست؟
CSS Sprite برای تصاویری که در سایت شما ثابت هستند و تغییر زیادی در طول زمان نمیکنند مناسب است، آیکون ها نمونه مناسب برای استفاده از تکنیک CSS Sprite هستند. با توجه به اینکه تمام این تصاویر باید در یک تصویر گنجانده شوند چیدمان آنها نقش زیادی در حجم تصویر کلی دارد پس تصاویری که از نظر ابعادی همخوانی مناسب ندارند برای روش CSS Sprite در یک تصویر کلی مناسب نیستند. شما میتوانید مجموعه تصاویر را در ۲ یا ۳ تصویر اصلی بگنجانید.



