کلاس کاذب first-child
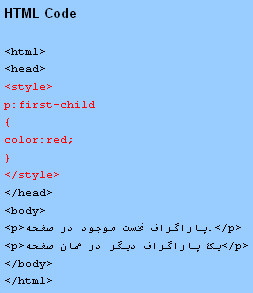
این کلاس کاذب، اولین عنصر بکار رفته در مورد یک انتخابگر را در صفحه کنترل میکند. برای مثال :
در مثال فوق، نخستین پاراگراف یا به عبارت بهتر نخستین باری که تگ p بکار رفته است، متن به رنگ قرمز نمایش داده میشود چراکه p:first-child در قسمت style تعیین شده است.
توجه داشته باشید برای اینکه کلاس کاذب first-child در اینترنت اکسپلورر به درستی عمل کند باید نوع سند html یعنی <DOCTYPE!> تعیین شده باشد.
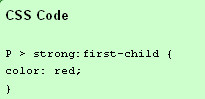
در مثال بالا، ما عناصر p (پاراگراف) که در صفحه بکار رفته بود را مورد هدف قرار دادیم ولی گاهی لازم است نخستین عنصری که درون عناصر دیگر قرار گرفته است را نیز کنترل کنیم. برای مثال میخواهیم اولین تگ <strong> که درون تگ <p> قرار گرفته است را کنترل کنیم. برای این منظور به شیوه زیر عمل خواهیم کرد:
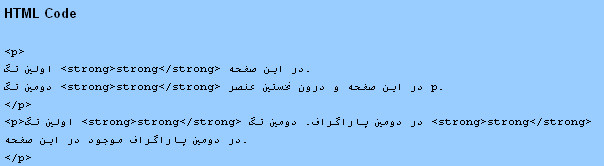
در مثال بالا اولین تگ strong در هر پاراگراف به رنگ قرمز نمایش داده خواهد شد. یعنی اگر هر تعداد پاراگراف یا عنصر p در صفحه داشته باشیم، اولین تگ strong موجود در این پاراگرافها به رنگ قرمز دیده میشوند. پس با این وجود:

باید خروجی ای مثل زیر داشته باشد:
اولین تگ strong در این صفحه. دومین تگ strong درون نخستین عنصر p در این صفحه.
اولین تگ strong در دومین پاراگراف. دومین تگ strong در دومین پاراگراف موجود در این صفحه.
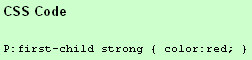
در مثال بالا، ما اولین عنصر خاص بکار رفته در عنصر دیگری (یعنی مثلا اولین تگ strong بکار رفته در تگ p ) را کنترل کردیم ولی اگر بخواهیم تمامی عناصر خاص موجود در اولین عنصر بکار رفته را کنترل کنیم (مثلا تمام تگهای strong را که درون اولین عنصر p قرار گرفته اند) باید به شیوه زیر عمل کنیم:
در نتیجه خروجی مثال فوق باید به شکل زیر تغییر کند:
اولین تگ strong در این صفحه. دومین تگ strong درون نخستین عنصر p در این صفحه.
اولین تگ strong در دومین پاراگراف. دومین تگ strong در دومین پاراگراف موجود در این صفحه.