راه حلهای مشکل ارتفاع و clearfix
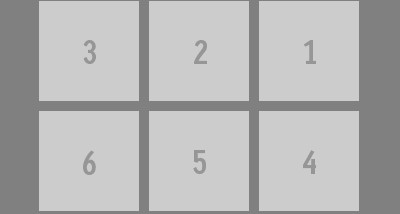
در این مواقع کلمه clearfix برای همه نجات دهنده است. clearfix در واقع یک گزینشگر کلاسی CSS است که در آن خصوصیت clear با both مقدار دهی شده و در html زمانی که میخواهیم از مشکل ارتفاع رهایی یابیم یک تگ (معمولا div) خالی با خصوصیت کلاس clearfix قرار میدهیم.
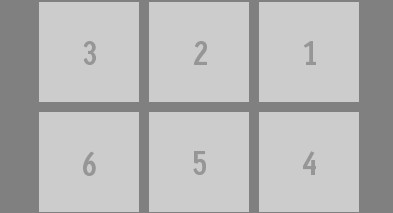
این روش بدون هیچ مشکلی کار میکند اما در این روش همیشه یک تگ اضافی در HTML قرار میگیرد که منطقی نیست. راه حل جدیدتر استفاده از خصوصیت overflow برای لیست است.