خاصیت float و ارتفاع عناصر
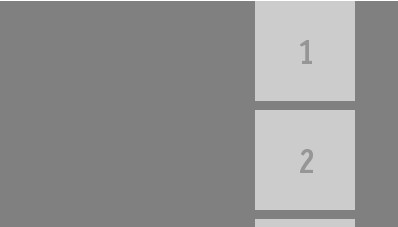
زمانی که یک لیست تنها حاوی عناصر float شده باشد آنگاه ارتفاع والد آنها جمع میشود! برای مثال میخواهیم رنگ زمینهای به لیستی که در مثالهای قبلی استفاده کردیم، اختصاص دهیم. اگر عناصر درون لیست float نشده باشند تنها کافی است که یک رنگ زمینه بوسیله CSS برای آن لیست تعریف کنیم.
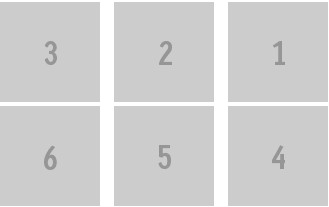
اما اگر لیست ما تنها حاوی عناصر float شده باشد آنگاه ارتفاع ul جمع میشود و خروجی به شکل زیر یعنی بدون رنگ زمینه میشود. رنگ زمینه کجاست!؟
روشهای مختلفی برای این مشکل وجود دارد که ساده ترین آن اختصاص ارتفاع به ul است
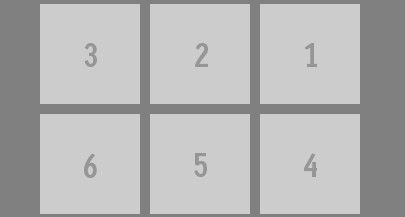
همانطور که میبینید با اینکار رنگ زمینه نمایان میشود. اما از این راه حل همیشه نمیتوان استفاده کرد. اگر ارتفاع عناصر همیشه ثابت نباشد نمیتوان از این راه حل استفاده کرد. در ادامه راه حلهای بهتری را بررسی میکنیم.