وقت آن رسیده است که از تکنولوژی های جدید استفاده کنید و صفحات وب خود را رنگ و لعابی تازه ببخشید. همواره وب سایت هایی که از ظاهری زیبا و جذاب برخوردار هستند در یاد و خاطر کاربران نقش می بندند. jqtransform یک پلاگین جی کوئری بسیار کاربردی است که توسط آن میتوانید ظاهر وب سایت خود را به راحتی دگرگون کنید. توسط این پلاگین می توانید دکمه ها، جعبه متن، دکمه های رادیویی، چک باکس، لیست های پایین افتادنی و هر آنچه را که در فرم های صفحات وب خود دارید، با ظاهری بسیار شیک، زیبا و متفاوت نمایش دهید. استفاده از این پلاگین بسیار ساده است و در این ارسال چگونگی استفاده از این پلاگین را در چند قدم کوتاه شرح خواهم داد.
آموزش استفاده از پلاگین
ابتدا بسته پلاگین را دانلود کرده و سپس مراحل زیر را دنبال کنید :
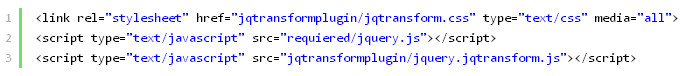
۱- فایل های jqtransform.css و requiered/jquery.js و jquery.jqtransform.js را توسط دستورات زیر به صفحه وب خود لینک کنید. این کدها در قسمت <head> صفحه نوشته میشوند :
نکته : required و jqtransformplugin در خطوط فوق نام فولدرهایی می باشند که فایل های css و js مذکور در آنها قرار دارند. بنابراین چنانچه فایل های مذکور را در فولدرهای مخصوص فایل های css و js در پروژه خود کپی کردید، این اسامی و مسیرها نیز باید تغییر کنند.
۲- فولدر img که حاوی عکس های پلاگین است را در محل فایل jqtransform.css کپی کنید.
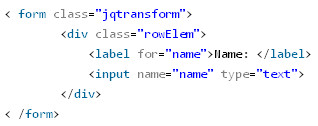
۳ – کدهای HTML مربوط به عناصر و آیتم های فرم خود را در بین تگ <form> بنویسید و به این تگ یک کلاس اختصاص دهید :
نکته : در مثال فوق نام کلاس اختصاص داده شده به فرم jqtransform می باشد. این نام دلخواه است. در مرحله بعد از این نام برای اعمال پلاگین استفاده خواهیم کرد. پس به یاد داشته باشید در صورت تغییر این نام، در مرحله بعد نیز آن را تغییر دهید.
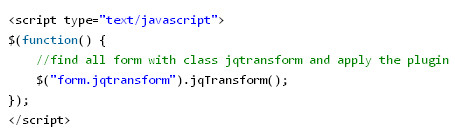
۴- تکه کد زیر را در بین تگ بعد از دستورات لینک دهی به فایل ها کپی کنید :
نکته : توجه کنید form.jqtransform در کد بالا اشاره به فرمی با کلاس jqtransform دارد. بنابراین چنانچه نام فرم شما متفاوت است و یا آن را در مرحله قبل تغییر داده اید، نام جدید را در داخل پرانتز تغییر دهید.
توضیحات تکمیلی
برای هرگونه دستکاری در ظاهر های پیش فرض کافیست فایل css را تغییر دهید.
این پلاگین در تمامی مرورگرها از جمله IE +6 ، Firefox +2 ، Safari +2 و Chrome کار میکند.