سلام به دوستان عزیزم
همانطور که میدانید نمایش تصاویر در وبسایت ها یکی از مهم ترین موارد می باشد که باید مورد توجه قرار گیرد.
همینطور تصاویر در وردپرس نیز از این قانون مستثنی نیست و اهمیت دارد.
قبلا شبکه اجتماعی فیسبوک قابلیت افزودن تصاویری با زاویهای بالاتر از ۱۰۰ درجه را نداشت تا کاربران با استفاده از آن بتوانند تصاویر و
رسانههای خود را به صورت ۳۶۰ درجهای به نمایش بگذارند.
قبلا افزونهای با همین کارکرد برای نمایش تصاویر در وردپرس در مخرن وردپرس معرفی شده بود,که به بررسی آن می پردازیم.
نمایش تصاویر در وردپرس با افزونهWP-VR-view
افزونهای که برایتان معرفی میکنیم با نام WP-VR-view برای نمایش تصاویر در وردپرس در مخزن وردپرس ثبت شده و
تا به الان توانسته بیش از ۳٫۰۰۰ نصب فعال و کسب امتیاز ۴٫۶ را ازآن خود نماید.
تنظیمات افزونه
بعد از نصب و فعال سازی افزونه نمایش تصاویر در وردپرس دو آیکون مشابه تصویر زیر به ویرایشگر سایت وردپرسی شما افزوده می شود،
یکی از آیکونها برای درج تصویر و دیگری برای درج ویدیو است. اگر قصد اضافه کردن عکس دارید روی آیکون عکس واگر قصداضافه کردن
فیلم ۳۶۰ درجه دارید بر روی آیکون ویدئو کلیک کنید.
ساخت دکمه در وردپرس با forget about shortcode buttons
سختترین مرحله کار عکاسی است.هرچه مهارت شما در عکاسی بالاتر باشد میتوانید به خلف عکس های با کیفیت و زیباتر بپردازید. تا با درج تصاویر در وردپرس
نیز ویژگیهایش را دوچندان کنید.
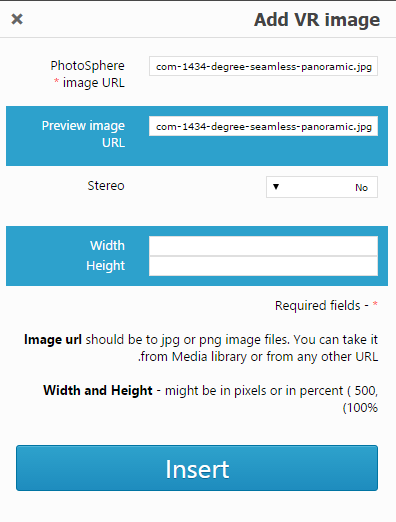
بعد از اینکه مهارت خودتان در عکاسی را بالاتر بردید و تصویر پانوراما خود را ایجاد کردید درنهایت به سراغ افزونه تصاویر در وردپرس بروید و بر روی افزودن تصویر کلیک کنید تا مشابه تصویر پنجره مربوط به آن برای شما بازگردد.
در تصویر در فیلد Preview image URL آدرس پیش نمایش تصویر خودتان را وارد می کنید تا با مشاهده صفحه این تصویر برای کاربر نمایش داده شود.
اگر می خواهیدتا تصاویر شما کش داده شوند حالت Stereo را روی YES بگذارید و در غیر این صورت آن را بر روی NO قرار دهید. حالت کش دادن برای هر نوع تصویری مناسب نیست و ممکن است تا تصویر شما به درستی نمایش داده نشود.
تعیین اندازه های تصاویر در وردپرس
در نهایت در بخش Width و Height اندازه پهنا و ارتفاع کادر خود را مشخص کنید و بر روی Insert کلیک کرده. اندازه کادر تصاویر در حالت پیشفرض
بر روی پهنای ۱۰۰% و ارتفاع ۵۰۰px تنظیم شده می باشد.
پس از اینکه تصویر خود را درج کردید، شورتکدهایی در ویرایشگر شما اضافه شده که با استفاده از آن تصاویر در وردپرس نمایش داده میشوند.
حالا به نوشته و یا برگهای که تصویر خود را اضافه کردید مراجعه کنید.
مشابه تصویر در ابتدا تصویری که میبینید همان لینک پیش نمایشی که برای تصویر قرار داده بودید برای کاربرنشان داده میشود.
فقط شما بایستی نشانگر ماوس را بر روی تصاویر در وردپرس به حرکت بیاوریدو تصویر ۳۶۰ درجه را در آن مشاهده کنید.
والبته درصورت تمایل برای درج ویدئوها تنها کافی است به همین ترتیب عمل کنید.
خوب باشین همچنان…