این آموزش برای جوملا ۱٫۵ آماده شده ولی برای نسخههای بعدی جوملا نیز کاربرد دارد.
در این آموزش یاد میگیریم که چگونه پسوند کلاسهای جوملا را در صفحه، ماژول و منو استفاده کنیم تا ظاهر سایت را به سبک دلخواه و جذابی تنظیم کنیم.
این آموزش با استفاده از جوملا ۱٫۵٫۲۵ آماده شده است.
پس زمینه
جوملا صفحات HTML را با استفاده از CSS برای کنترل ظاهر سایت ایجاد کرده است. اینها شامل مواردی از جمله فونتها، رنگها، حاشیهها و پس زمینه میباشد. فایلهای CSS بخشی از فایلهای قالب شما هستند.
زمانیکه جوملا یک صفحه ایجاد میکند، توسط کلاسهای مختلف CSS که ایجاد میشوند بیان میکنند که این کلاسها به چه قسمتی از صفحات HTML اشاره میکند. نام کلاسها در جوملا از قبل تنظیم شدهاند. اما جوملا به شما این اجازه را میدهد تا تغییرات لازم را اعمال کرده و یا کلاسهای جدید دیگری در فایلها CSS اضافه نمایید.
شما میتوانید در ظاهر صفحات سایت با کمی برنامه نویسی تغییراتی داده و تنظیمات لازم را اعمال کنید.
برای درک بهتر نمونههایی را برای شما مثال میزنیم.
چه موقع شما از پسوند کلاس استفاده میکنید؟
به عنوان مثال، سایت شما دارای بخشهایی مختلفی از جمله وبلاگ است که هر بخش متفاوت میباشد. اگر شما بخواهید همه این بخشها به یک شیوه نمایش داده شوند، نیازی به استفاده از پسوند کلاس نخواهید داشت. ولی اگر بخواهید که هر بخش با بخش دیگر در شکل ظاهری متفاوت باشد، میبایست از پسوند کلاس استفاده کنید.
برای مثال شاید بخواهید یک تصویر یا رنگ پس زمینه متفاوتی برای هر بخش تنظیم کنید.
یا اینکه بخواهید سرصفحه یکی از صفحات را با صفحات دیگر متفاوت نمایش دهید.
در همه این موارد، شما نیاز دارید که فایل “template.css” را برای تنظیم کلاس CSS استاندارد ویرایش کنید. برای مثال اگر تغییراتی در کلاس “CSS “componentheading دهید، این تغییرات تاثیر خود را در کلاسهای آیتمهای منو خواهد گذاشت.
با این حال، اگر شما پسوند کلاس منحصر به فردی به آیتم منو اضافه کنید، سپس جوملا، کلاس CSS جدیدی برای هر آیتم منو ایجاد خواهد کرد، بنابراین شما میتوانید از سبکهای متفاوتی برای منوها نیز استفاده کنید.
پسوند کلاس صفحه
ابتدا مطمئن شوید که وب سایت نمونهای دارید و قالب پیش فرض آن “rhuk_milkyway” باشد.
وارد مدیریت جوملا شده سپس به افزونهها ← مدیریت قالبها بروید و بررسی کنید که این قالب پیش فرض است یا خیر؟
صفحات، بدون پسوند کلاس صفحه چگونه کار میکند؟
قبل از اینکه ما پسوند کلاس صفحه را ایجاد کنیم، بررسی کنیم که این صفحات بدون پسوند چگونه کار میکنند.
در صفحه اصلی ← نکات مهم ← صفحات نمونه ← بخش وبلاگ را باز کنید. در مرورگر خود سورس صفحه را مشاهده کنید.
برای مثال در Firefox کلیدهای Ctrl+U را فشار دهید. در Internet Explorer منوی View ← Source را انتخاب کنید. در Safari منوی View ← View Source را انتخاب کنید.
با استفاده از فرمان Find ابتدا کلمه “componentheading” را پیدا کنید. باید همانند دستور زیر باشد.
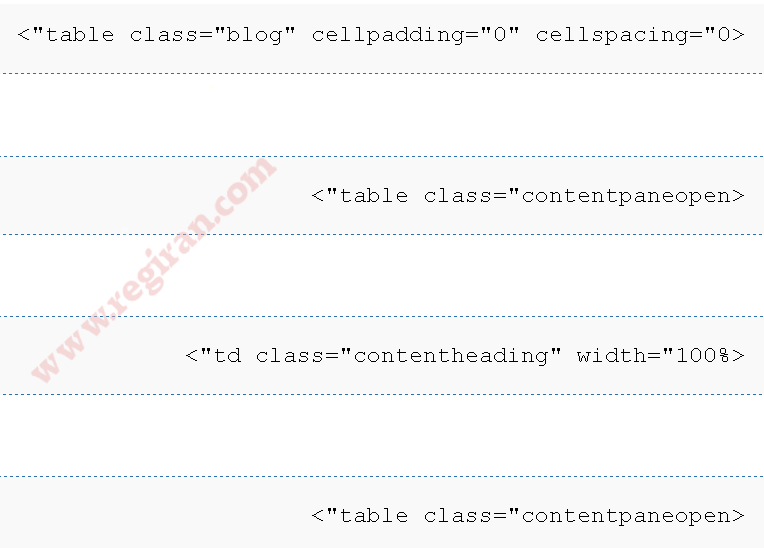
سورس را بررسی کنید و تگهای زیر را ببینید:
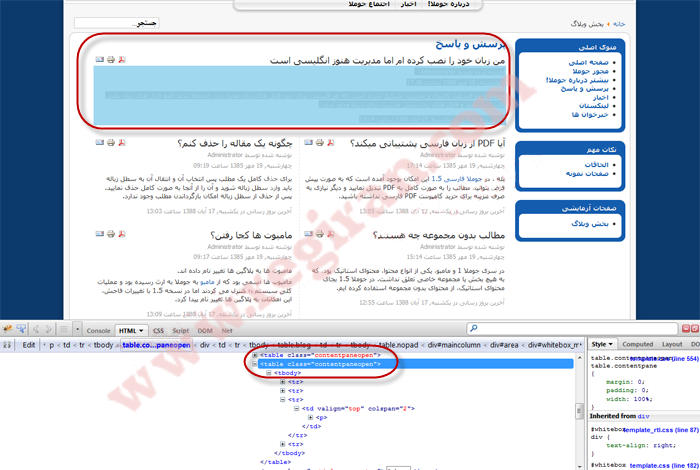
توجه کنید: در تصاویر زیر ما از افزونه Firebug برای Firefox استفاده کردهایم.
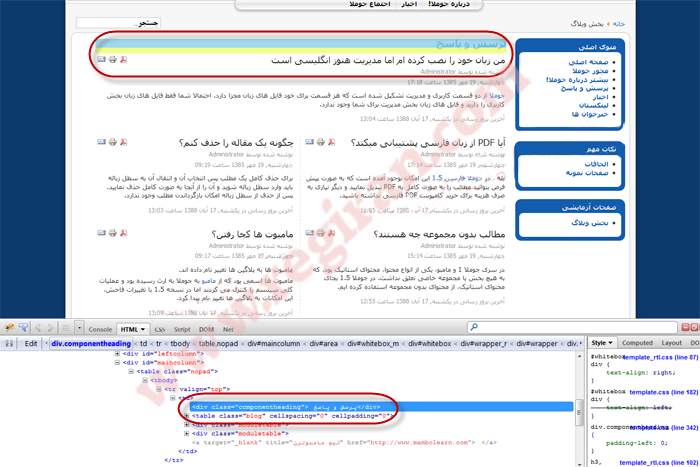
در تصویر زیر شما کلاس “componentheading” را میبینید. عنوان مقاله در بالای صفحه قرار دارد.
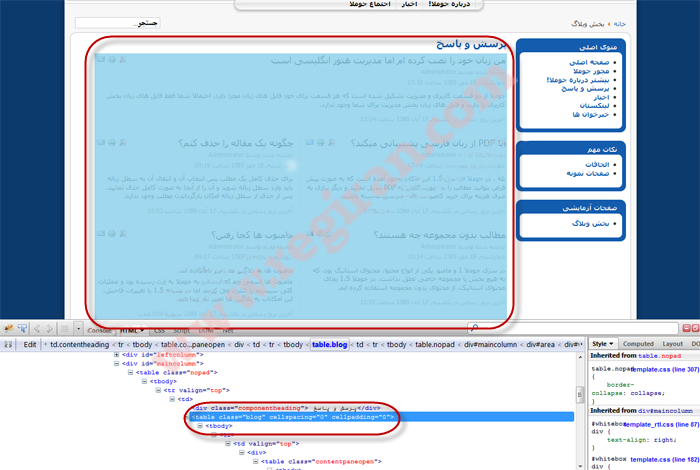
تصویر زیر کلاس “وبلاگ” را نشان میدهد. این جدول بیرونی است که مقالات را در خود جای داده است.
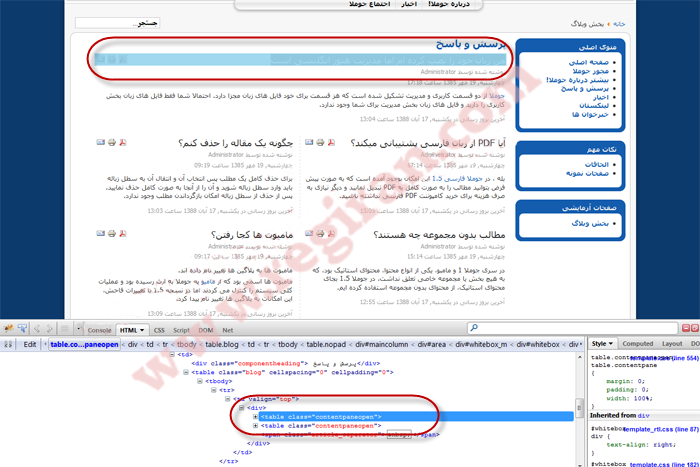
در تصویر بعدی شما کلاس “contentpaneopen” مربوط به سرصفحه مطلب را مشاهده میکنید. این بخش شامل عنوان و آیکنهای PDF، پرینت و ایمیل در سمت راست میشود.
در تصویر بعدی شما کلاس “contentpaneopen” را برای بدنه مطلب مشاهده میکنید. در این بخش اطلاعاتی شامل نویسنده، تاریخ و محتوای مقاله قرار گرفته است.
بنابراین به راحتی میتوانیم بفهمیم که چگونه این تغییرات را در جوملا بدهیم. این کلاسها در جوملا بصورت متن HTML نوشته شده است. قالب شامل فایلهای CSS است که عناصر و کلاسها را برای استفاده فراهم میکند.
پسوند کلاس صفحه (بدون فاصله)
خب ، دیدید که چطور بدون استفاده از پسوند کلاس صفحه ما این کارها را انجام دادیم. برای نمونه مثالی بیاوریم.
وارد مدیریت جوملا شوید. سپس مدیریت منو ← منوها ← Example Pages و “بخش وبلاگ” را انتخاب نمایید. زمانیکه شما صفحه آیتمهای منو: [ ویرایش ] را مشاهده کردید، در سمت چپ بخش پارامترها – سیستم را انتخاب نمایید.
در مقابل عبارت پسوند کلاس صفحه عبارت “_myBlogSuffix” را وارد نموده و همچنین عنوان صفحه را نیز مشخص کرده و ذخیره کنید.
در مرورگر خود همانطور که قبلا نیز گفته شده عبارت “_myBlogSuffix” را جستجو نمایید. این عبارت در یک تگ div قرار گرفته است.
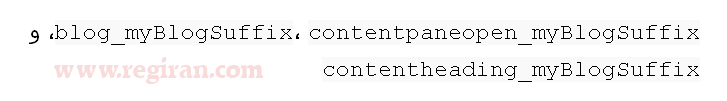
اگر شما به سورس توجه کنید میبینید که کلاسهای زیر نشان داده شده است.
با افزودن پسوند کلاس صفحه، نام کلاس نیز تغییر کرده است. به این معنی که دیگر سبک ویژهای برای نامهای کلاس پایه در فایل CSS نخواهد بود.
(مانند componentheading در وبلاگ و موارد دیگر)
اکنون شما میتوانید این مشکل را با ویرایش فایل CSS قالب با اضافه کردن کلاسهای جدید به آن (برای مثال “componentheading_myBlogSuffix”) انجام دهید. اما راه ساده تری برای انجام اینکار با استفاده از بخش پارامترها – سیستم وجود دارد.
پسوند کلاس صفحه ( با یک فاصله)
دوباره به مدیریت جوملا برگشته و وارد منوها ← Example Page ← بخش وبلاگ شوید. ما قصد داریم پسوند کلاس صفحه را تغییر دهیم.
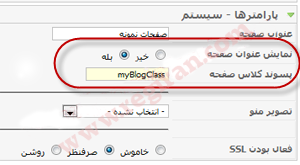
اینبار قصد داریم پسوند کلاس را با یک فاصله وارد کنیم، یعنی یک فاصله + “myBlogClass” ، در تصویر زیر ببینید.
اکنون با رفتن به مدیریت جوملا و نمایش مجدد Example Pages ← بخش وبلاگ پسوند کلاس صفحه را ذخیره کنید.
حال در سورس HTML صفحه اگر دقت کنیم عبارت “myBlogClass” با جستجویی که در سورس داشتیم خواهیم یافت.
کد بشرح زیر خواهد بود
به این دلیل ما یک فضای اضافه در پسوند کلاس صفحه قرار دادیم، کلاس دوم را بدون اینکه در کلاس اول تغییری دهیم ایجاد کردیم (تمامی مرورگرهای جدید این روش را پشتیبانی میکنند). بنابراین ما برای این صفحه سبکهای CSS جاری را نشکستیم.
(یک اخطار: ما باید مطمئن شویم که نام کلاسهای جدید با نام کلاسهای بکار رفته در صفحه متفاوت هستند. در غیر اینصورت ممکن است چیزی که ما میخواهیم بدست نیاید.)
افزودن سبک CSS به کلاس جدید
در این مرحله، ما یک کلاس جدید CSS در HTML با یک سبک جدید ایجاد کردیم. حالا ما از کلاس جدید استفاده میکنیم تا تغییراتی که در صفحه ایجاد میشود را ببینیم. اولین چیزی که نیاز داریم باز کردن فایل CSS مربوط به این کلاس است.
فایل <joomla_root>/templates/rhuk_milkyway/css/template.css را باز کنید.
حالا قصد داریم یک رنگ پس زمینه فقط در بخش وبلاگ در سایت خود اضافه نماییم. (در نظر داشته باشید، اگر ما قصد داشته باشیم در تمامی صفحات بخش وبلاگ در سایت خود این تغییرات را اعمال کنیم، باید تغییراتی در کلاسهای “componentheading” یا “blog”اعمال کنیم).
برای انجام اینکار باید محدوده مورد نظر را مشخص کنیم (“componentheading”، “blog”یا “contentpaneopen”) . ما قصد داریم محدوده “componentheading” را تغییر دهیم.
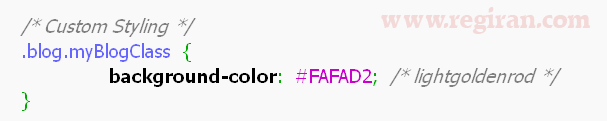
ابتدا در فایل CSS، پس از یافتن محدوده مورد نظر، عبارت “div.myBlogClass” را باید اضافه نماییم و کدهای زیر را در ادامه این کد در فایل CSS قرار دهید:
نتیجه را در صفحه زیر میتوانید ملاحظه کنید که رنگ پس زمینه سر صفحه تغییر کرده است.
در این مثال کار به خوبی انجام شد، زیرا کلاسهای دیگری برای تگ “table” تعریف شده بودند و تگ “div” را در بر نمیگرفت. اما به طور معمول برای بهتر شدن بخشهای مختلف میتوان در همین پایه کلاس، کلاسهای جدید با عناصر مختلف دیگری ایجاد کرد.
برای مثال میتوانید کد زیر را با کدی که در بالا آورده شده است جایگزین کنید.
میبینید که سبک جدید تنها در عناصر سبکهای “blog” و “myBlogClass” اعمال شده است. در تصویر زیر رنگ پس زمینه را میتوانید مشاهده کنید که در محدوده “blog” اعمال شده است.
با ایجاد یک فاصله میتوانیم کلاس جدیدی ایجاد کنیم که نیازی به کپی کردن سبکهای موجود برای کلاسها را نخواهیم داشت.
ما میتوانیم روی سبک جدید که میخواهیم با این روش انجام شود تمرکز کنیم.
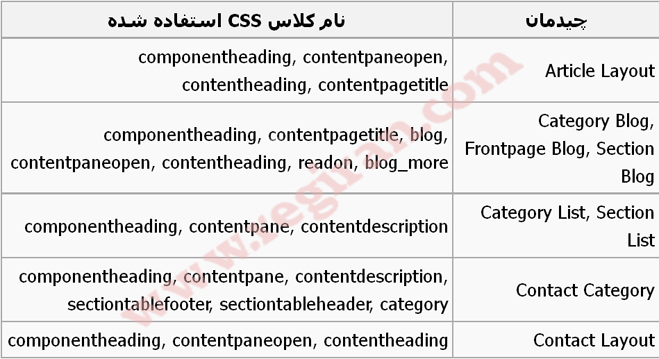
حال مثال دیگری بیاوریم، قصد داریم روی چیدمان بخش وبلاگ کار کنیم. نام کلاسها ممکن است برای کامپوننتهای مختلف متفاوت باشد، اما پردازش یکسان خواهد بود. در جدول زیر آیتمهای مشترکت در جوملا را ملاحظه میکنید، لیستی از کلاسهایی که میتواند به پسوند کلاس صفحه اضافه شود.
خلاصه آنچه که درباره پسوند کلاس صفحه آموختهاید را اشاره میکنیم:
استفاده از یک فاصله برای ایجاد یک کلاس CSS جدید. در این روش نیازی نیست که نگران شکستن سبکهای CSS موجود باشید.
دیدن کد سورس صفحه و پیدا کردن موقعیت کلاسها برای ایجاد کلاس جدید.
در صورت نیاز، استفاده از افزونه Firebug در مرورگر موزیلا برای دیدن عناصر و محدوده مورد نظر در فایل HTML موجود.
افزودن سبک سفارشی در فایل “template.css”، برای هم کلاس پایه مورد نظر و هم کلاس سفارشی ایجاد شده در فرم .baseclass.customclass همانطور که در مثال بالا ذکر شد.
پسوند کلاس ماژول
پارامتر پسوند کلاس ماژول همانند پسوند کلاس صفحه کار میکنند. برای نمونه ما روی پسوند کلاس ماژول آخرین اخبار تغییراتی اعمال میکنیم.
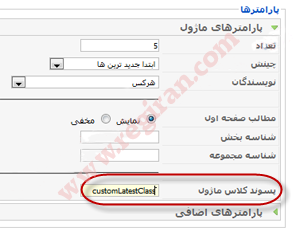
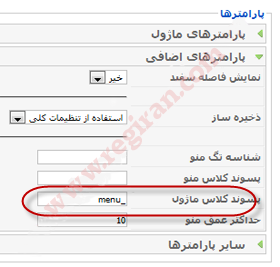
به مدیریت جوملا رفته و در منوی افزونهها ← مدیریت ماژولها را باز کنید و ماژول آخرین اخبار را پیدا کرده و آنرا ویرایش نمایید. در قسمت پارامترهای ماژول ← مقابل عبارت پسوند کلاس ماژول، عبارت یک فاصله + “customLatestClass” را وارد کرده و ذخیره نمایید.
مطابق تصویر نمایش داده شده در زیر:
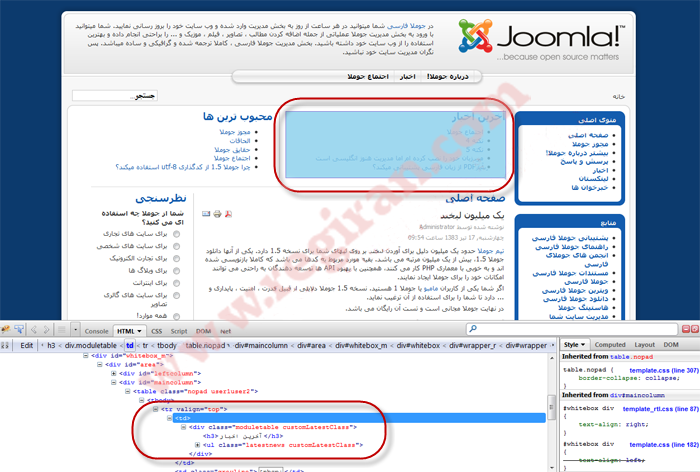
سپس به صفحه اصلی سایت رفته و کد سورس صفحه را ببینید. تصویری که در زیر مشاهده میکنید از افزونه Firebug مربوط به مرورگر موزیلا است. همانطور که میبینید در صفحه اصلی کدهای HTML و سبکهای سفارشی شده برای ماژول آخرین اخبار نشان داده شده است.
در بالا تصویر در قسمتی که به رنگ آبی است، شما عنصر “div” را برای این ماژول را مشاهده میکنید. در پنجره زیر حاوی کدهای HTML کد
و سپس کد
نمایان است.
کلاسهای “moduletable” aو “latestnews” بطور خودکار ایجاد شدهاند. کلاس جدید “customLatestNews” ایجاد شده زیرا ما در پارامترهای ماژول، پسوند کلاس ماژول را با یک فاصله ایجاد کردهایم.
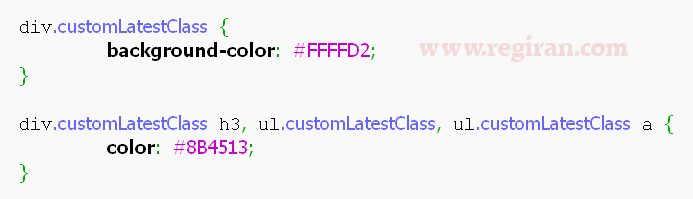
اجازه دهید که یک کلاس جدید سفارشی را ایجاد نماییم. دوباره به مسیر templates/rhuk_milkyway/css/template.css رفته و فایل template.css را با یک ادیتور ویرایش نمایید و کد زیر را به آن اضافه نمایید.
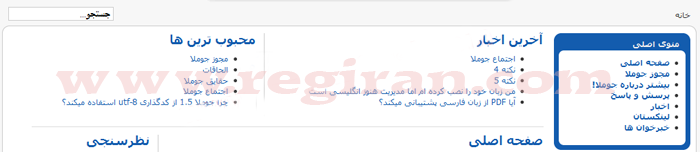
فایل را ذخیره کرده و دوباره به صفحه اصلی سایت مراجعه کنید. تغییرات را در تصویر زیر ببینید:
دستور div.customLatestClass رنگ پس زمینه کل محدوده مورد نظر را تحت تاثیر قرار میدهد.
سه بخش div.customLatestClass h3, ul.customLatestClass, ul.customLatestClass a انتخاب رنگ برای سرصفحه “h3” ، تگ “ul” (گلولهها) و تگ “a” را به تریتب شامل میشوند. توجه داشته باشید، اگر ما بخواهیم فقط عنصر “ul” را تغییر دهیم، ما به پسوند کلاس ماژول نیاز نخواهیم داشت.
در عوض ما توانستیم کلاس استاندارد را برای آخرین اخبار استفاده کنیم.
برای تغییر در سبک CSS مراقب باشید
در منوها ما باید دقت بیشتری برای تغییر سبک CSS ها بخرج دهیم.
خب، ببینیم که چطور کار میکند. وارد مدیریت جوملا شده و در منوی افزونهها ← مدیریت ماژولها و ماژول منوی اصلی را برای ویرایش باز کنید. روی پارامترهای اضافی کلیک کنید. بررسی کنید که مقابل عبارت پسوند کلاس ماژول عبارت “_menu” بدون فاصله اضافی وجود داشته باشد.
اکنون به صفحه اصلی بروید و کد سروس (با استفاده از Firebug) را ببینید.
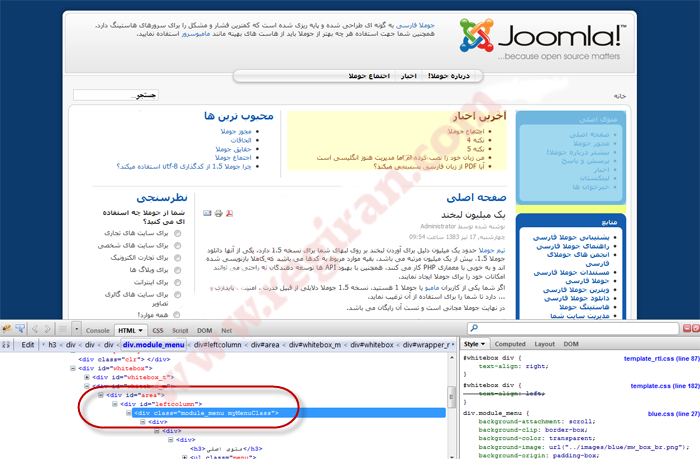
تصویر زیر کد سورس صفحه HTML برای منوی اصلی را نشان میدهد.
توجه داشته باشید که این کلاس “module_menu” نامیده میشود زیرا پسوند کلاس ماژول است. همچنین توجه کنید که سبک ویژهای در فایل های “template.css” و “blue.css”برای کلاس “module_menu” وجود دارد. برای مثال ، تصویر پس زمینه بخشی از مرز آبی اطراف منوی اصلی را در نظر بگیرید.
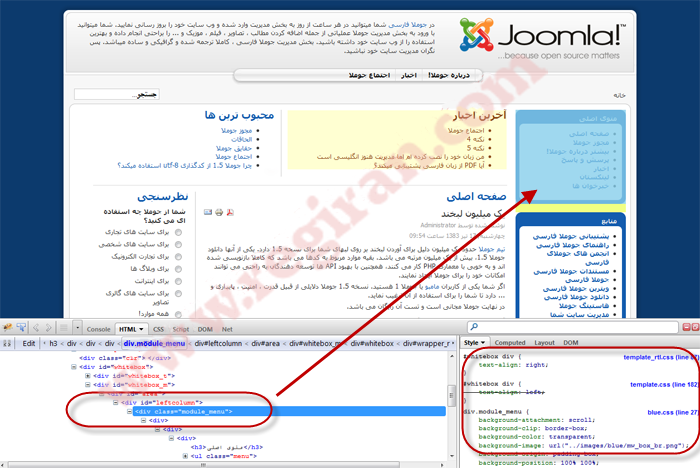
ما میتوانیم به مدیریت جوملا برگشته و پسوند کلاس ماژول را تغییر دهیم.(عبارت آن را حذف کنیم). به صفحه اصلی برگشته و یکبار صفحه را لود نمایید. میبینید که منوی اصلی بدون سبک ویژهای مطابق تصویر زیر نشان داده میشود.

نکته مهمی اینجاست. ماژولهای موجود، منوهای ویژه، در حال حاضر ممکن است سبکهای CSS متخلفی در پسوند کلاس ماژول داشته باشند.
اگر بخواهیم سبک ویژهای به منوی اصلی اضافه کنیم! یک راه اضافه کردن کلاس CSS دومی به پسوند موجود میباشد.
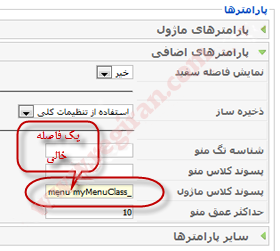
به مدیریت ماژولها در مدیریت جوملا برگردید و ماژول منوی اصلی را برای ویرایش باز کنید. پسوند کلاس ماژول را _menu به همراه myMenuClass وارد نمایید. تصویر زیر را ببینید.
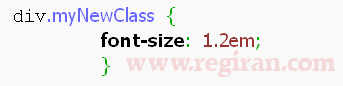
حالا کد زیر را به فایل templates/rhuk_milkyway/css/template.css اضافه نمایید.
به صفحه اصلی بازگشته و میبینید که فونت منوی اصلی بزگتر شده، که در تصویر زیر نشان داده شده است.
اگر کد سورس صفحه را با Firebug باز کنید مطابق تصویر زیر کلاس جدید را مشاهده میکنید.
با قرارداد فاصله بین “_menu” و “myNewClass” ما یک کلاس جدید در صفحه HTML اضافه کردیم. سپس با انتخاب کلاس جدید ما توانستیم که فونت را تغییر اندازه دهیم.
پسوند کلاس منو و شناسه تگ منو
همه ماژولها اجازه دریافت پسوند کلاس ماژول را دارند همانطور که بالا توضیح داده شد. ماژول منو دو پارامتر اضافه دارد یکی پسوند کلاس منو و دیگری شناسه تگ منو.
حالا بررسی میکنیم ببینیم این دو پارامتر چه کاری انجام میدهند.
پسوند کلاس منو
پسوند کلاس منو یک کلاس اضافه برای لیست نامرتب منو ایجاد میکند. اگر کلاس “menu” تعریف نشده است، پسوند “_myMenuClass” را در پارامترهای اضافی ← پسوند کلاس منو اضافه کنید تگ جدید “menu_myMenuClass” خواهد بود.
پارامتر شناسه تگ منو
به مدیریت جوملا رفته و ماژول منوی اصلی در مدیریت ماژولها را برای ویرایش باز میکنیم و شناسه منو “myTagID” را به آن اضافه میکنیم.
سپس کد زیرا را در انتهای فایل templates/rhuk_milkyway/css/template.css اضافه میکنیم.
دوباره به صفحه اصلی باز میگردیم تا تغییرات را ببینیم.
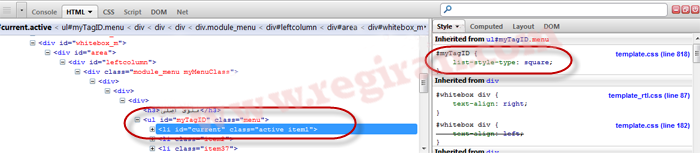
در نهایت ما در صفحه HTML ، کدهای CSS را با استفاده از Firebug مطابق تصویر زیر میبینیم.
جوملا ویژگی id=”myTagID” را با تگ “ul” برای منوی اصلی اضافه کرد.
نتیجه گیری
- پارامترهای پسوند کلاس و شناسه تگ منو به شما اجازه میدهند تا سبکهای جالبی برای سایت خود ایجاد نمایید.
- با قراردادن یک فاصله در پسوند نام ما میتوانیم یک کلاس جدید ایجاد کنیم.
- تا زمانیکه نام کلاس جدید با کلاسهای موجود در تضاد نباشد و باعث تداخل در سبک قالب نشود روشی است که ترجیح داده میشود.