پلاگینی برای ظاهر زیباتر label و placeholder
نحوه استفاده :
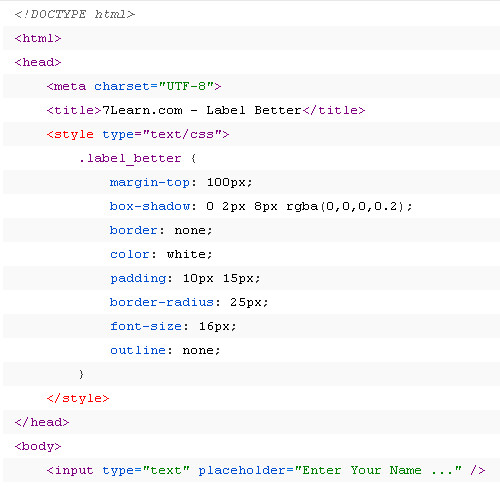
ابتدا یک فایل بنام index.html بسازید و کدهای زیر رو درونش قرار بدین :
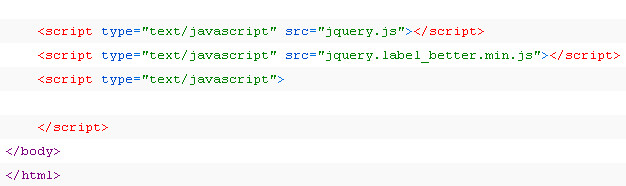
تا اینجا فقط کدهای HTML و CSS رو قرار دادیم و ظاهر رو مشخص کردیم. در انتها هم کدهای Javascript رو به فایلمون اضافه کردیم و در انتها هم یک تگ باز و بسته ی script قرار دادیم که میتونیم در اون کدهای مورد نظر خودمون رو قرار بدیم.
برای شروع میایم و به input های خودمون کلاس label_better رو اضافه میکنیم :
حالا در انتها و در بین تگ باز و بسته ی script کدهای زیر رو قرار میدیم :
توضیحات کد بالا :
position : با استفاده از این خاصیت میتونین مشخص کنید که بعد از focus کردن بر روی input ، لیبل ( label ) در کجا قرار بگیره. میتونین مقدار top و left و right و bottom رو به این خصوصیت بدین. مقدار پیش فرض این خصیصه برابر با top هست.
animateTime : با استفاده از این ویژگی میتونین زمان انیمیشن رو مشخص کنید. این مقدار بر حسب میلی ثانیه هست. مقدار پیش فرض این مقدار ۵۰۰ یا نیم ثانیه هست.
easing : با استفاده از این ویژگی میتونین نوع انیمیشن رو مشخص کنید. مقادیری همچون ease و linear و bounce و …. رو میتونین به این ویژگی نسبت بدین. مقدار پیش فرض این ویژگی ease-in-out هست.
offset : با استفاده از این ویژگی میتونین فاصله بین label تا input را بر حسب پیکسل مشخص کنید. مقدار پیش فرض این ویژگی ۲۰ هست.
hidePlaceholderOnFocus : این خاصیت مشخص میکنه که ، هر زمان بر روی input فوکوس شد ، placeholder مخفی بشه یا نه. مقدار پیش فرض این ویژگی true هست.
کارایی که در بالا انجام دادیم روی همه ی input هایی که کلاس label_better دارن ، اعمال میشه. حالا فرض کنید بخواین یکی از input ها با بقیه فرق داشته باشه و مثلا label در پایین باز بشه. در این مواقع میتونین از خاصیت data-position استفاده کنید و مکانش رو مشخص کنید. بصورت زیر :
همچنین میتونین کاری کنید که ، متن placeholder و label با هم یکسان نباشند. برای اینکار میتونین از خاصیت data-new-placeholder استفاده کنید. بصورت زیر :