ویژگی background-size در CSS3
با استفاده از این ویژگی کاربردی ، طراح می تواند سایز تصویر پس زمینه را تعیین کند .
در نسخه قبلی Css3 ما باید تصاویری که به عنوان پس زمینه انتخاب کرده بودیم را ابتدا کوچک کرده و سپس آن را استفاده میکردیم . ولی حالا میتوانیم از یک تصویر پس زمینه در چند سایز مختلف استفاده کنیم .
شما میتوانید از پیکسل (px) یا درصد استفاده کنید .
به مثال زیر توجه کنید .
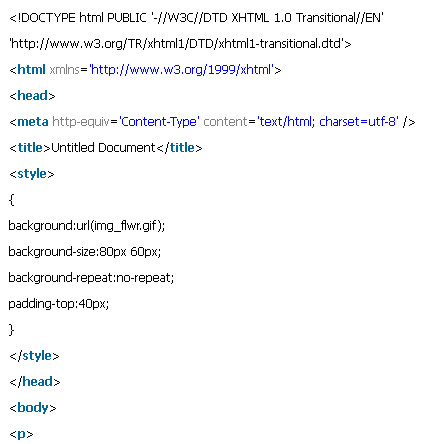
کد اصلی قسمت بالا . (در یک فایل نوت پد کپی کرده و با فرمت html.ذخیره کنید)
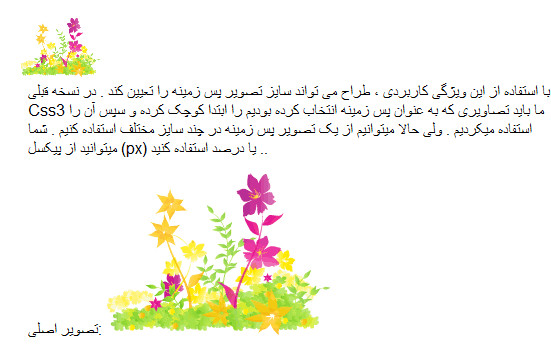
با استفاده از این ویژگی کاربردی ، طراح می تواند سایز تصویر پس زمینه را تعیین کند .
در نسخه قبلی Css3 ما باید تصاویری که به عنوان پس زمینه انتخاب کرده بودیم را ابتدا کوچک کرده و سپس آن را استفاده میکردیم . ولی حالا میتوانیم از یک تصویر پس زمینه در چند سایز مختلف استفاده کنیم .
شما میتوانید از پیکسل
در صورتیکه بخواهیم تصویر به صورت ۱۰۰% پس زمینه را پوشش دهد از کد زیر استفاده می کنیم .
ا فرمت html.ذخیره کنید