هماهنگ کردن وردپرس با انواع مرورگرها
با اینکه WordPress به صورت پیش فرض کلاسهایی رو برای هماهنگی و فیلتر کردن کدهای پوسته ها و افزونه ها داره اما ما می تونیم کدهایی رو برای همانگی بهتر به body_clss اضافه کنیم.
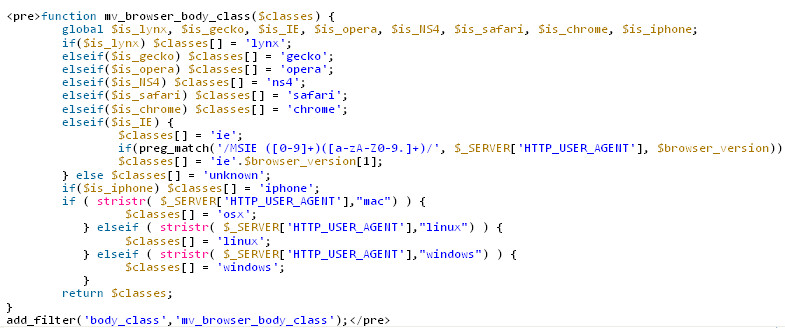
خب برای قدم اول کدهای زیر رو در فایل functions.php قرار میدیم:
بخش اول این کد مرورگر کاربر رو تشخیص میده و به $classes اضافه میکنه, بخش دوم هم سیستم عامل کاربر رو تشخیص داده و به $classes اضافه میکنه, بخش آخر هم فیلتر های body_classes مورد نیاز این سیستم عامل و مرورگر رو به classes اضافه میکنه.
حالا شما باید body class رو به تگ <body> کد HTML پوسته خودتون در فایل header.php اضافه کنید.به جای کد body پوسته ی خودتون کد زیر رو جایگزین کنید:
توجه:اگه شما از framework های مخصوص طراحی پوسته استفاده می کنید,تگ body پوسته ای که ساخته اید توانایی نشان دادن نوع سیستم عامل و مرورگر کاربر رو داره و در ضمن class های دیگه رو هم به تگ body وردپرستون به صورت خودکار اضافه کرده