ساخت پس زمینه برای وب سایت توسط پیکسل های تکرارپذیر
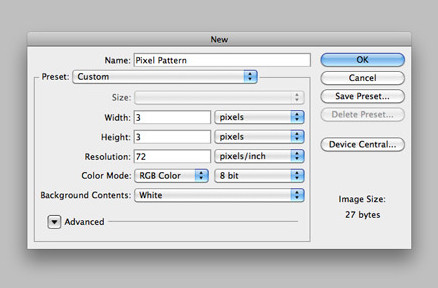
پس زمینه های پیکسلی از همان روزهای ابتدایی که فتوشاپ برای لایه بندی و طراحی وب سایت مورد استفاده قرار میگرفت به علت ظرافت از محبوبیت خاصی برخودار هستند. برای شروع یک سند با طول و عرض ۳ پیکسل در فتوشاپ ایجاد کنید.
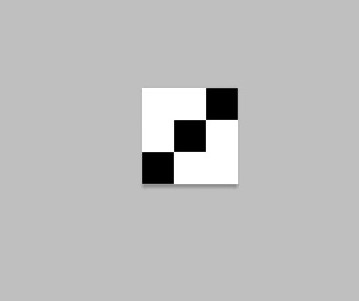
بر روی سند ایجاد شده زوم کنید و توسط ابزار مداد (pencil tool) 3 پیکسل از آن را در قطر رنگی کنید
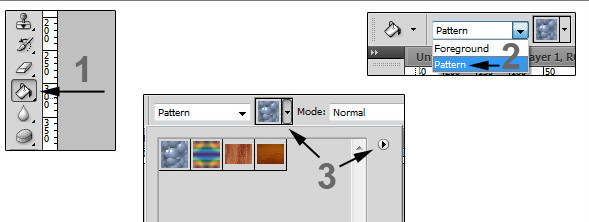
اکنون چنانچه این طرح را به عنوان پترن یا الگو در فتوشاپ معرفی کنید، با پر کردن هر پس زمینه ای توسط آن، تصویری مشابه نمونه فوق را مشاهده خواهید کرد. برای معرفی طرح خود به عنوان پترن یا الگو در فتوشاپ و استفاده چندباره در پروژه های خود پس از ذخیره طرح با فرمت .pat ، ابزار پر کردن با رنگ ( Fill tool ) را انتخاب کرده و در نوار افقی مربوط به خصیصه های این ابزار در بالای صفحه از منوی پایین افتادنی Foreground را به Pattern تغییر دهید . سپس در جعبه Pattern های کنار آن روی فلش کوچک مربوط به Option های آن کلیک کنید و گزینه Load Patterns را انتخاب نمایید . سپس پترن ذخیره شده خود را وارد نمایید. پس از وارد کردن طرح کافیست توسط ابزار Fill نواحی مورد نظر خود را با آن پر کنید و یا در بخش افکت های استیل لایه ها (Layer Style Effects) توسط بخش Pattern Overlay ، لایه مورد نظر خود را با آن پر کنید . آموزش تصویری زیر به شما کمک خواهد کرد: