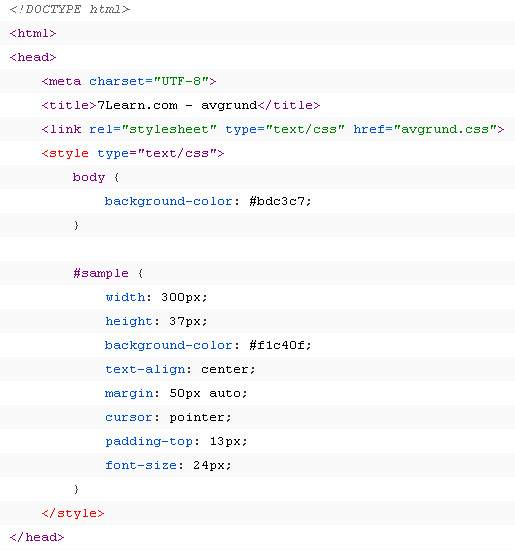
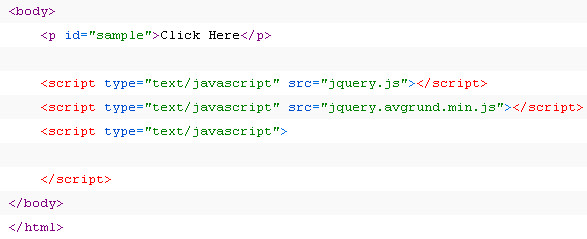
در ابتدا یک فایل بنام avgrund.html بسازید و کدهای زیر رو درونش قررار بدین :
همونطور که میبینید فایلهارو به صفحمون اضافه کردیم و در انتها هم یک تگ باز و بسته script قرار دادیم که میتونین کدهای خودتون رو در اونجا قرار بدین.
همونطور که میبینید ما یک تگ p ساختیم و id اون رو برابر sample قرار دادیم. در این مطلب میخوایم وقتی روی این پاراگراف کلیک شد ، یک Popup نمایان بشه.
حتما باید فایل avgrund.css رو به صفحتون اضافه کنید تا به درستی کار کنه.
حالا میخوایم Popup رو برای پاراگراف قرار بدیم. کد زیر رو در نظر بگیرین :
با این کار مقادیر پیش فرض اعمال میشه و به همین راحتی با کلیک بر روی پاراگراف ، Popup ظاهر میشه.
مقادیر پیش فرض به صورت زیر هست ، که به راحتی میتونین هر کدوم رو که خواستین تغییر بدین و ویرایش کنید.
$(‘element’).avgrund({
width: 380, // max is 640px
height: 280, // max is 350px
showClose: false, // switch to ‘true’ for enabling close button
showCloseText: ”, // type your text for close button
closeByEscape: true, // enables closing popup by ‘Esc’..
closeByDocument: true, // ..and by clicking document itself
holderClass: ”, // lets you name custom class for popin holder..
overlayClass: ”, // ..and overlay block
enableStackAnimation: false, // enables different type of popin’s animation
onBlurContainer: ”, // enables blur filter for specified block
openOnEvent: true, // set to ‘false’ to init on load
setEvent: ‘click’, // use your event like ‘mouseover’, ‘touchmove’, etc.
onLoad: function (elem) { … }, // set custom call before popin is inited..
onUnload: function (elem) { … }, // ..and after it was closed
template: ‘Your string content goes here..’ // or function (elem) { … }, or selector $(‘.content’)
});
width : با استفاده از این مورد میتونین عرض Popup رو تغییر بدین. بیشترین مقداری که میتونین بدین، ۶۴۰ پیکسل هست. عدد رو به دو صورت ۳۸۰ و ‘۳۸۰px’ میتونین بنویسید.
height : با استفاده از این ویژگی میتونین ارتفاع Popup رو تغییر بدین. بیشترین مقدار ۳۵۰ پیکسل هست.
showClose : میتونین مشخص کنید که دکمه برای بسته شدن وجود داشته باشه یا نه.
showCloseText : میتونین متنی که باید بر روی اون کلیک بشه ، تا Popup بسته بشه رو معین کنید.
closeByEscape : میتونین مشخص کنید که با زدن دکمه Escape بسته بشه یا نه
closeByDocument : میتونین مشخص کنید که با کلیک کردن در خارج از Popup ، بسته بشه یا نه.
overlayClass : با استفاده از این خصوصیت میتونین نام یک کلاس رو قرار بدین و بعدا استایل مورد نظر خودتون رو به Popup اعمال کنید.
enableStackAnimation : مقداری نوع مخفی شدن Popup رو تغییر میده.
onBlurContainer : میتونین در اینجا آدرس چیزی که میخواید وقتی Popup ظاهر میشه ، تار و Blur بشه رو قرار بدین. مثلا میتونین #sample رو قرار بدین. با این کار هر وقت Popup ظاهر بشه ، تار میشه. این خاصیت در همه مرورگرها بخوبی کار نمیکنه.
openOnEvent : با استفاده از این ویژگی میتونین مشخص کنید که Popup چجوری ظاهر بشه. میتونین بگین وقتی صفحه باز شد ، Popup هم خود بخود باز بشه برای یکبار و دیگه باز نشه. یا میتونین کاری کنید که با هر بار کلیک کردن Popup هم باز بشه.
setEvent : میتونین مشخص کنید که با چه رویدادی Popup ظاهر بشه. مثلا click و dblclick و mouseover و …
onLoad : با استفاده از این ویژگی میتونین کدهایی قرار بدین. این کدها قبل از باز شدن Popup اجرا میشن.
onUnload : با استفاده از این ویژگی میتونین کدهایی قرار بدین. این کدها بعد از بسته شدن Popup اجرا میشن.
template : با استفاده از این ویژگی میتونین محتویات Popup رو تغییر بدین و مشخص کنید. میتونه یک رشته ی خالی باشه. یا میتونین یک Div یا … که از قبل ساختید و بهش استایل دادین رو آدرس بدین ، تا باز بشه.