ثابت نگاه داشتن و چسباندن فوتر به پایین صفحه با CSS
این روز ها طراحی قالب بدون بهره گیری از تکنیک های CSS آسان و زیباتر نخواهد بود و در مواردی شاید ایده طراح را نتوان درست پیاده سازی کرد از این رو در این پست یکی از تکنیک های جالب CSS را که به کمک آن بتوان به عملی ساختن ایده های خود پرداخت را با هم بررسی می کنیم.
موضوع آموزشی امروز که “چسباندن فوتر سایت به پایین قالب” است به رفع یکی از مشکلاتی می پردازد که بیشتر اوقات مرورگر ها ممکن است برایمان ایجاد کنند. در شرایط عادی، زمانی که ارتفاع قالب از ارتفاع صفحه نمایش کوچکتر است، مرورگر به صورت پیش فرض فوتر قالب را به بالاترین حد ممکن هدایت کرده و از انتهای صفحه نمایش فاصله می گیرد، این موضوع زمانی که بخواهید فوتر به پائین صفحه چسبیده باشد مشکل ایجاد خواهد کرد.
برای چسباندن فوتر به پایین صفحه اینگونه اقدام کنید:
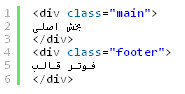
۱٫ معماری کلی قالب باید از دو بلاک div تشکیل شده باشد که یک بلاک مربوط به قسمت اصلی و بدنه و بلاک دیگر مخصوص به فوتر باشد. (مثل نمونه زیر)
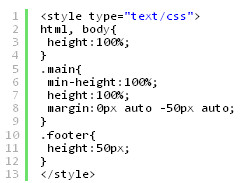
. این هم کدهای استایل CSS قالبمان:
همان طور که در کدهای بالا ملاحظه می کنید جهت کشیده شدن ارتفاع قالب به اندازه ارتفاع صفحه نمایش، برای خاصیت height تگ html و body مقادیر %۱۰۰ در نظر می گیریم و برای دو بلاک main وfooter نیز مطابق نمونه کدها را تعریف می کنیم. نکته قابل یادآوری نیز اندازه margin است که در بلاک main (برای تعیین فاصله انتهای بلاک از عناصر مجاور)، برابر با ارتفاع بلاک footer در نظر گرفته می شود تا فوتر ما کاملا به انتهای صفحه بچسبد، البته در صورت لزوم می توان این مقادیر را تغییر داد و متناسب با طرح دلخواه خود تنظیم نمود.