در آموزش های قبلی در مورد تگ جدید canvas در زبان html5 به طور کامل تمامی موارد لازم را توضیح دادیم.در این مطلب قصد داریم تا با یک مثال عملی شما را نحوه کاربرد این تگ نیز آشنا کنیم.
مثال :
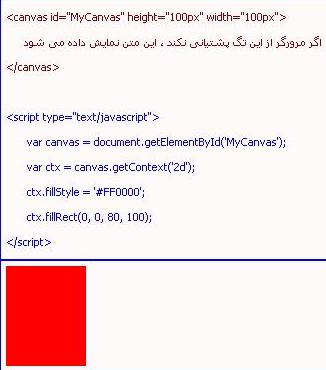
در مثال زیر یک تگ < canvas > را با id برابر MyCanvas ، تعریف کرده ایم . سپس به وسیله یک اسکریپت آن تگ را فراخوانی کرده و با استفاده از متدهای خاصی ، شکلی را برای آن طراحی کرده ایم .
برای آشنایی با نحوه طراحی شکل به کمک اسکرپیت ها ، به نحوه کار با تگ < canvas > بروید :