ساخت منو کشویی
عد وارد فایل css خود شده و به تگ ها به ترتیب زیر خاصیت می دهیم.
توجه خاصیت ها در این نوشته یک بار توضیح داده می شود.
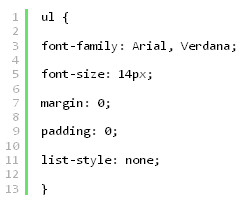
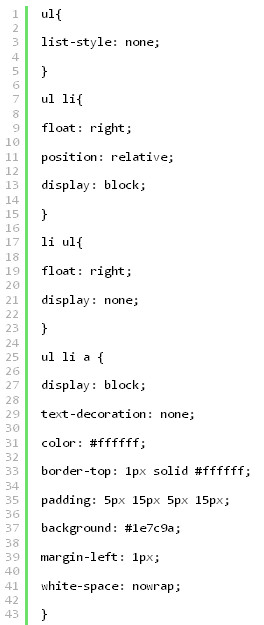
ابتدا به تگ ul خاصیت می دهیم و نقطه های کنار منو را با استفاده از خاصیت list-style: none; بر میداریم.
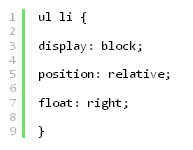
حال نوبت به ul li می رسد یعنی لیست منوی که ساختیم. مقدار فلوت را right می کنیم تا منو از حالت عمودی در آمده و در یک خط به صورت افقی از سمت راست قرار گیرند. همچنین مقدار positon را relative قرار می دهیم.تا عناصر نسبت به موقعیت اصلی خود ببتواند تغییر مکان دهند و برروی عناصر دیگر قرار گیرند.
و همچنین display را بلاک می کنیم تا عناصر به اندازه محتوای خود فضا را اشغال کنند.
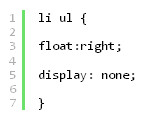
در این به ul هایی که در li نوشتیم خاصیت می دهیم . به display خاصیت None می دهیم چون می خواهیم تا وقتی موس بر روی منوی ما نرفته زیر منو دیده نشود.
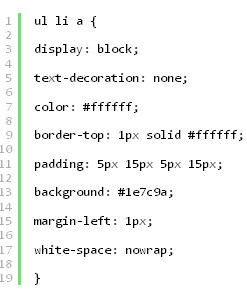
نوبت به لینک های منو می رسد که باید خط زیر لینک ها را برداریم.خاصیت text-decoration را برابر None قرار دادیم تا خط زیر لینک ها از بین برود.
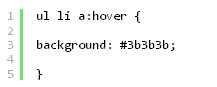
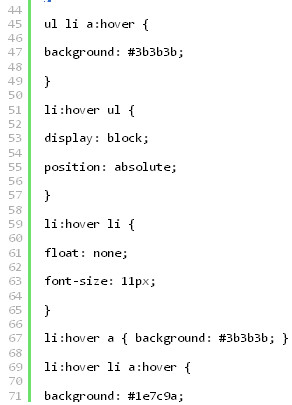
در اینجا باید می گوییم وقتی موس بر روی لینک مورد نظر رفت رنگ پشت زمینه لینک تغییر کند
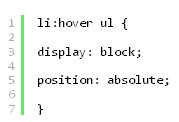
در این قسمت قرار است وقتی موس بر روی منو رفت زیر منو باز شود. خاصیت positon را absolute قرار می دهیم تا عناصر با موقعیت مطلق بتوانند بر روی عناصر دیگر قرار بگیرند.
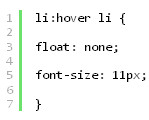
وقتی که موس بر روی منو قرار می گیرد باید خاصیت float را که right بود از بین ببریم تا عناصر زیرمنو به ترتیب زیر هم قرار بگیرند.
و در آخر هم برای زیبایی کدهای زیر را قرار می دهیم تا وقتی موس بر روی منو رفت رنگ آن عوض شود.
کدهای css به صورت یکجا در زیر آورده شده است.