روش cufon برای فونت های فارسی :
استفاده از cufon یکی دیگر از روش ها برای افزودن فونت به وب سایت می باشد که تا چندی پیش فونت های فارسی را پشتیبانی نمی کرد و به همین خاطر از چشم طراحان سایت به دور مانده است. در این روش فونت ها تبدیل به فایل های جاوااسکریپت شده و در سایت نمایش داده می شوند. گروه آورتا ابزار bifon را برای سازگاری فونت های فارسی با روش cufon ارائه کرده است.
بیفون ابزاری است برای نمایش متون فارسی به همراه انگلیسی با فونتی غیر از فونت های استاندارد در صفحات HTML . این ابزار مکملی است بر روی Cufon و بدون هیچ وابستگی به پلاگین امکان نمایش هر فونتی را در تمامی مرورگر ها فراهم می کند.
فایل Bifon Font Generator.air را اجرا و نصب کنید (نرم افزار bifon بر پایه Adobe air برنامه نویسی شده به همین دلیل برای اجرای اون حتما لازم هست که این نرم افزار بر روی کامپیوتر شما نصب باشه
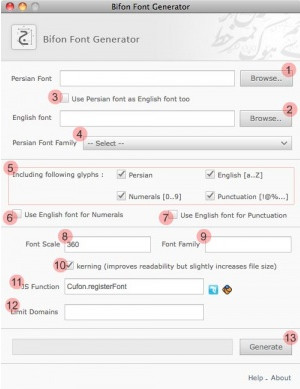
قدم سوم: پس از نصب ، نرم افزار بیفون را باز کنید. با محیط زیر روبرو خواهید شد که به صورت کامل هر قسمت را توضیح داده ام:
– فونت فارسی مورد نظر خود را با کلیک بر روی Browse (شماره ۱ در تصویر) انتخاب کنید.
۲ – فونت انگلیسی مورد نظر خود را با کلیک بر روی Browse ( شماره ۲ در تصویر) انتخاب کنید.
۳ – در صورتی که می خواهید برای حروف انگلسی، از فونت فارسی استفاده شود، می تواند گزینه “Use Persian font as English Font too” (شماره ۳ در تصویر) را انتخاب کنید.
۴ – نام فونت فارسی ای را که در مرحله اول انتخاب کرده اید از لیست “Persian font family” (شماره ۴ در تصویر) انتخاب کنید. (دقت کنید که فونت مورد نظر باید در سیستم خود شما هم نصب باشد)
۵ – از طریق “Including following glyphs” (شماره ۵ در تصویر) می توانید مشخص کنید که فونت خروجی شامل چه نوع کاراکتر ها ای باشد ، با حذف انتخاب هر یک از گزینه ها، آن کاراکتر ها در فونت ثبت نخواهند شد. حذف هر گزینه باعث کاهش یافتن حجم فونت خروجی می شود.
۶ – “Use English font for Numerals” (شماره ۶ در تصویر) در صورت انتخاب این گزینه نرم افزار برای کاراکتر های عددی ( ۰ ۱ ۲ ۳ ۴ .. ) از فونت انگلیسی استفاده می کند.
۷ – “Use English font for Punctuation” (شماره ۷ در تصویر) در صورت انتخاب این گزینه نرم افزار برای کاراکتر های نشانه ( ! @ $ % .. ) از فونت انگلیسی استفاده می کند.
۸ – “Font Scale” (شماره ۸ در تصویر) مقدار عددی ای که برای این گزینه وارد می شود مشخص کننده مقدار بزرگ نمایی حروف در زمان ساخت فونت در نرم افزار است ، هر چه مقدار وارد شده بیشتر باشد کیفیت فونت خروجی افزایش می یابد و این امر باعث افزایش حجم فونت نیز می شود ، مقادیر کمتر از ۲۵۶ توصیه نمی شود.
۹ – “Font Family” (شماره ۹ در تصویر) مشخص کننده نام فونت در فایل فونت خورجی و مولفه دسترسی به فونت در CSS است. در صورت نیاز می توانید نام دیگری برای آن مشخص کنید.
۱۰ – “kerning” (شماره ۱۰ در تصویر) با انتخاب این گزینه فونت خروجی کیفیت بهتری خواهد داشت و کمی حجم فایل فونت را افزایش می دهد.
۱۱ – “JS Function” (شماره ۱۱ در تصویر) در صورت نیاز می توانید تابع خود را برای دریافت فونت تعریف کنید . مقدار پیش فرض باید “Cufon.registerFont” باشد.
۱۲ – “Limit Domains” (شماره ۱۲ در تصویر) در صورتی که می خواهد استفاده از فونت را محدود به دامنه یا دامنه های خود کنید می توانید نام دامنه را وارد کنید ، اگر از فونت تجاری استفاده می کنید توصیه می شود این گزینه را پر کنید. برای استفاده در چند دامنه می توانید نام دامنه ها را با , از هم جدا کنید.
۱۳ – پس از انجام موارد فوق با کلیک بر Generate (شماره ۱۳ در تصویر) روی مراحل ساخت فونت آغاز می شود و دکمه به Cancel تغییر نام می دهد .
۱۴ – پس از انجام مراحل ساخت فونت دکمه Cancel به Save تغییر نام می دهد. بر روی آن کلیک کرده و در پنجره ذخیره سازی محل مورد نظر و نام فایل فونت را مشخص کنید، توجه داشته باشید که پسوند js. را در نام فونت وارد کنید. مثال:font.js
قدم چهارم :
حال فونت ما با فرمت جاوااسکریپت آماده شده است و کافی است آن را به فایل های قالب خود اضافه نماییم. برای این کار ابتدا سه فایل : bifon-1.1b.min.js و cufon-1.10.min.js (موجود در فایلی که دانلود کردید) و font.js (فونتی که ساخته اید) را به پوشه js قالب خودتان(یا هرپوشه دیگری) آپلود کنید.
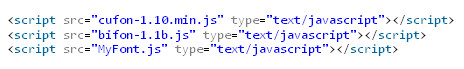
قدم پنجم : حال باید این فایل های جاوااسکریپت را در فایل قالب خودتان فراخوانی کنید. پس با کپی کردن کد زیر در تگ head فایل قالب خود، فایل های مورد نیاز را پیوست کنید:

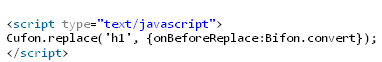
حال می بایست مشخص کنیم که از این فونت در کجای قالب (مثلا h1 ) استفاده شود. پس کد زیر را در ادامه ی کد فوق پیوست کنید:
همانطور که در نمونه کد بالا مشخص است ، یک جایگزینی برای تگ “h1″ به وسیله تابع replace برای Cufon تعریف شده است. تابع replace دارای پارامتر options است که می توانید لیست کامل آن را در این صفحه مشاهده کنید. در این مثال برای نمایش متن فارسی نیاز به گزینه onBeforeReplace در options است.
برای انجام تبدیل متن توسط Bifon Text Converter نیاز است که تابع convert را که یک تابع در Bifon است ، مطابق کد فوق به onBeforeReplace ارجاء دهید.
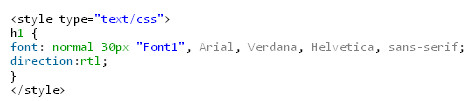
قدم هفتم و آخر: کد زیر که شامل css برای تعریف فونت بر روی “h1″ است را در head کپی کنید:
همانطور که در css مشخص شده است فونتی با نام Font1 برای h1 در نظر گرفته شده، Font1 نامی است که در نرم افزار bifon برای فونت خروجی تعریف شده است.