در ادامه قصد داریم تا به شما نحوه ساخت مسترپیج Master Page در asp.net را برای شما بررسی کنیم.اما قبل از آن یک تعریف کلی و ساده از مسترپیج Master Page برای شما ارئه می دهیم تا ابتدا ذهنییتی از ان داشته باشید.مستر پیج صفحه ای است که می توان در آن قالب و شکل کلی سایت را در آن تعریف کرد تا تمامی صفحات وب از آن قالب پیروی کنند.
برای نشان دادن اینکه یک تم می تواند هم به یک مسترپیج و هم به صفحه یا صفحاتی که از آن مسترپیج استفاده می کنند ، اعمال شود ، در این مرحله یک مسترپیج را طراحی می کنیم تا با فایل Default.apsx به کار رود .
نحوه طراحی یک مسترپیج :
در منوی Solution Explorer ، بر روی نام وب سایت کلیک راست کرده و گزینه Add New Item را کلیک نمایید .
در زیر بخش Visual Studio installed templates ، گزینه Master Page را انتخاب کرده و نام آن را Master1.master تعیین کنید .
در لیست Language ، زبان برنامه نویسی مورد نظر خود را انتخاب نمایید .
علامت گزینه Place code in separate file را برداشته و گزینه Add را بزنید .
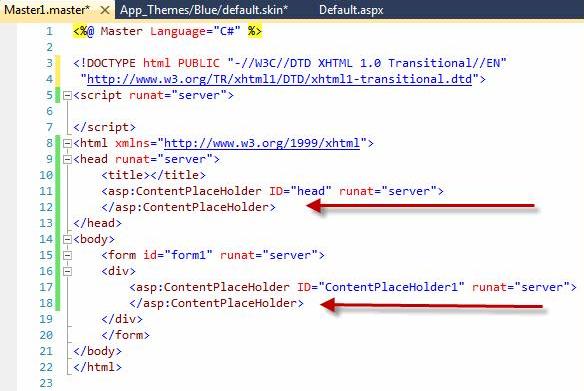
راهنمایی : صفحه Master Page جدید در نمای کد Source باز می شود . توجه داشته باشید که در بالای صفحات مسترپیج @ Master قرار دارد ، بر خلاف صفحات ASP.Net که اعلان آن به صورت @ Page است .
بخش body مسترپیج شامل کنترلی به نام asp:contentplaceholder با ID برابر با ContentPlaceHolder1 می باشد ، که در برگیرنده بخشی از صفحه مسترپیج بوده که بخش قابل تعویض و متغیر هر صفحه زیر مجموعه آن ( Content Page ) در آن قرار می گیرد . در مراحل بعدی بیشتر با نحوه کار این کنترل آشنا خواهید شد . کد پیش فرض فایل مستر پیج در تصویر زیر نمایش داده شده است :