کامنت های شرطی IE conditional comments
کامنت گذاری به صورت HTML برای طراحان وب سایت شناخته شده است . کامنت ها به طراحان کمک میکند تا کدهای تمیز تری داشته باشند و کدها از خوانایی بیشتری برخوردار شوند .
به صورت معمول برای گذاشت کامنت در سورس کدهای HTML از کد زیر استفاده میشود
۱
<!– –>
توجه داشته باشید در اینجا از کامنت گذاری در کدهای اچ تی ام ال صحبت میشود و این کامنت ها در کدهای سی اس اس و … به صورت های دیگری مورد استفاده قرار میگیرند .
مرورگر اینترنت اکسپلورر دارای خصوصیت دستورهای شرطی است که در مرورگرهای دیگر پشتیبانی نمیشود و این مورد به طراحان وب سایت کمک خواهد کرد تا دستورات و کدهای HTML اختصاصی برای مرورگرهای IE را در کدهای اچ تی ام ال قرار دهند .
در این نوع از کامنت گذاری در صورت صحیح بودن شرط کدهای داخل کامنت که به صورت HTML نوشته شده اند خوانده و اجرا میشوند . این محتوا میتواند لینک یک Style خارجی و یا یک تگ باشد و یا دستورات سی اس اس داخلی و …
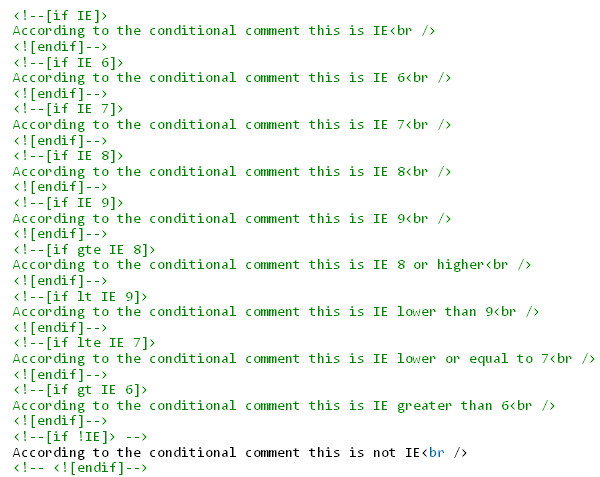
این کامنت ها در مرورگرهای دیگر به عنوان کامنت محسوب میشوند و دستورات شرطی نادیده گرفته خواهند شد .کامنت های شرطی برای مرور گر IE از متداول ترین راه های رفع باگ های نسخه های (IE6,IE7,IE8) می باشد. کامنت های شرطی به ما کمک خواهند کرد که نسخه مرورگر IE کاربر را مورد هدف قرار دهیم و برای رفع نا هماهنگی ها در آن نسخه ، دستورات سی اس اس به خصوصی بنویسیم . در زیر نمونه کد هایی ارائه شده است و میبینید که هدف آنها نسخه های مختلف IE می باشد :
در دستورات شرطی میتوانید از gt و lte برای هدف قرار دادن یک بازه از نسخه های مرورگر اینترنت اکسپلورر استفاده نمائید
gt: نسخه بالاتر از
gte: نسخه بالاتر از یا برابر
lt: نسخه پایین تر
lte: نسخه پایین تر یا برابر
برای هدف قراردادن مرورگرهای به غیر از اینترنت اکسپلورر میتوانید از دستور شرطی زیر استفاده نمائید
۱
<!–[if !IE]> –>