معرفی Stylus و نصب Node
در این سری آموزشی میخوام شما رو با زبون stylus آشنا کنم. اگه تا حالا اسمش به گوشتون نخورده اشکال نداره. با آموزشهایی که در این سری در اختیارتون میزارم ، میتونین به خوبی بهش مسلط بشید.
بیشتر شما با Sass و Less کار کردین. اگر کار نکردین مطالب خوبی در موردشون در همین سایت بیان شده.
Stylus یک پیش پردازنده ی CSS هست و میتونین به کمک اون ، سریعتر و بهتر کدنویسی کنید. در زیر چند امکان که Stylus در اختیارمون میزاره رو براتون توضیح میدم.
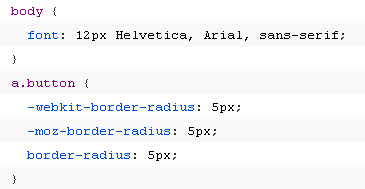
کد CSS زیر رو در نظر بگیرید :
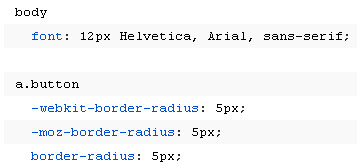
با استفاده از Stylus دیگه لازم نیس که آکلاد ( { } ) استفاده کنید ، بصورت زیر :
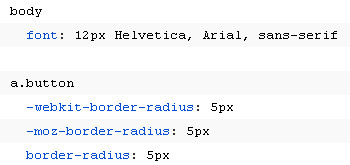
با استفاده از Stylus دیگه لازم نیس در آخر هر خط سمی کالون ( ; ) بزارید ، بصورت زیر :
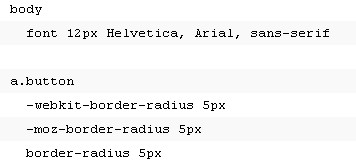
حتی با استفاده از Stylus میتونین کالون ( : ) نزارین ، بصورت زیر :
در Stylus همچنین میتونین از توابع و متغیرها و … استفاده کنید. همونطور که میدونید نمیشه در CSS متغیر و تابع و …. تعریف کرد و به همین علت زبونهایی مثل Sass و Less و Stylus اومدن که این امکانو در اختیارمون بزارن. وقتی که کدهاتون رو به زبون Stylus نوشتید ، لازم هست که اونارو کامپایل ( Compile ) کنید. یعنی کدهاتون رو به زبون CSS تبدیل کنید تا برای مرورگر قابل فهم باشه. چونکه مرورگر زبون Stylus و Sass و … رو متوجه نمیشه و باید ابتدا با استفاده از ابزارهای موجود ، فایلامونو کامپایل کنیم و به فرمت CSS تبدیل کنیم. در این مورد در جلسات بعدی مفصل توضیح میدم.
فرمت فایلهای Stylus بصورت .styl میباشد.
در زیر تعدادی از قابلیتهای دیگر Stylus رو بهتون میگم :
متغیرها
توابع
محاسبات
شرط ها
حلقه های تکرار
گزینشگرهای تو در تو
و …
برای استفاده از Stylus دو راه پیش روی شما هست.
نصب Node و نصب Stylus از طریق npm
نصب یک Compiler قوی ، همانند Prepros. کامپایلر Koala هنوز از زبون Stylus پشتیبانی نمیکنه.
در این جلسه نصب node و npm رو بهتون توضیح میدم و در جلسه بعد ، نحوه نصب و راه اندازی Stylus رو بهتون میگم.
خب برای شروع ابتدا باید به سایت Node برید.
حالا روی دکمه ی Downloads کلیک کنید. با این کار به صفحه ی دانلودها منتقل میشید :
در این قسمت با توجه به سیستم عاملتون باید گزینه مورد نظر رو انتخاب کنید. بعد از انتخاب ، فایل شروع به دانلود میکنه.
حال شروع به نصب Node کنید.
تمام مراحل رو بدون اینکه چیزی رو تغییر بدین ، روی دکمه ی Next کنید. با این کار هم Node و هم npm که مخفف node pack manager هست ، نصب میشن.
بعد از اینکه نصب تموم شد ، روی دکمه Finish کلیک کنید.
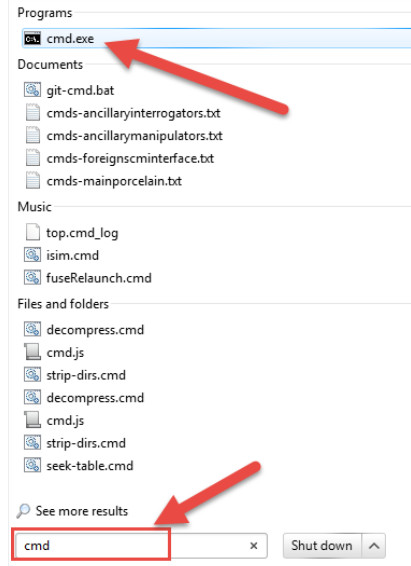
حالا برای اینکه مطمئن بشین node و npm نصب شدن ، باید از CMD کمک بگیریم. ابتدا روی دکمه Start ویندوز کلیک کنید و عبارت CMD رو تایپ و روی cmd.exe کلیک کنید :
با این کار CMD باز میشه :
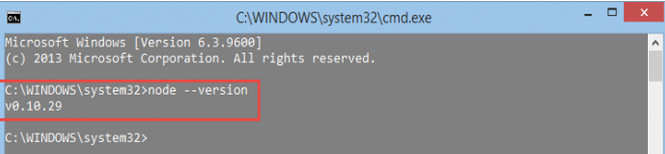
برای اینکه بفهمیم node نصب شده یا نه از دستور node –version استفاده میکنیم و Enter میزنیم :
همونطور که میبینید v0.10.29 نوشته شده و بهمون میگه که این Node که روی کامپیوتر ما نصبه ، چه نسخه ای هست. پس یعنی node بر روی کامپیوتر ما نصبه. اگر نصب نبود ، یک خطا به ما میداد. اگر با خطا مواجه شدید یجای کار رو درست انجام ندادین.
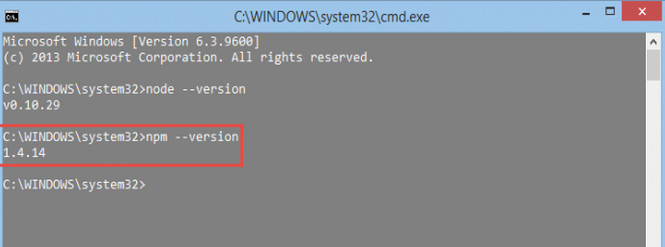
برای اطمینان از نصب شدن npm هم باید از دستور npm –version استفاده کنید. بصورت زیر :
همونطور که میبینید ، npm هم بر روی کامپیوتر من نصبه و نسخه ی اون رو بهم نشون میده.