استفاده از پلاگین LiveStyle
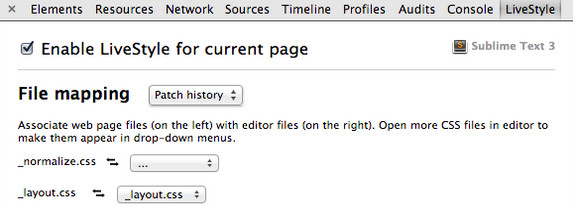
صفحه ی مورد نظر رو در مرورگر و فایل سی اس اس اون رو در ST باز کنید.دقت داشته باشید که فایل های CSS تون رو به صورت اکسترنال (یعنی با تگ <link > در هد صفحه ی HTML) ،به صفحه ی HTML وصل کنید.خب حالا در مرورگر دکمه ی F12 رو برنید و روی گزینه ی LiveStyle کلیک کنید و اون رو فعال کنید.
می بینید که فایل CSS ای که در ادیتور باز کردید،شناسایی شده و حالا میتونید به صورت زنده کد های CSS رو هم از داخل مرورگر و هم از قسمت بازرسی عنصر ادیت کنید و نتیجه در هر دو (مرورگر و ادیتور) ذخیره میشه.
نکته ای که باید بهش توجه کنید اینه که تا وقتی قسمت بازرسی عنصر مرورگر بازه LiveStyle کار میکنه.