قرار گرفتن روی هم ( Overlapping Elements )
هنگامی که عناصر از حالت عادی و نوع موقعیت ایستا ) static ) خارج میشوند و مقدار متفاوتی برای آنها مشخص می شود ( fixed , relative , absolute ) این توانایی را خواهند داشت تا بر روی دیگر عناصر قرار گیرند .
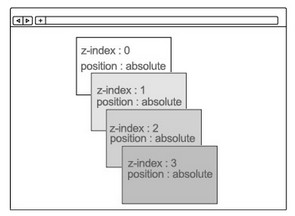
div.a {position:absolute;left:20px;top:20px;z-index:0;}
div.b {position:absolute;left:30px;top:30px;z-index:1;}
div.c {position:absolute;left:40px;top:40px;z-index:2;}
div.d {position:absolute;left:50px;top:50px;z-index:3;}
css position static
عناصر با نوع موقعیت absolute بر روی یکدیگر قرار گرفته اند و به ترتیب اولویت z-index نمایش داده میشوند
برای کنترل و نحوه قرار گیری و اولویت در قرارگیری این عناصر بر روی یکدیگر از مقدار z-index استفاده می شود . چند عنصر می توانند به صورت همزمان بر روی یکدیگر قرار گیرند و با تعیین مقدار z-index می توان اولویت در قرار گیری این عناصر را تعیین نمود . عناصر با z-index بیشتر نسبت به عناصر با مقدار z-index کمتر بالاتر قرار خواهند گرفت . این عناصر مانند چند لایه بر روی یکدیگر قرار خواهند گرفت .