طیف رنگ در <canvas>
طیف رنگ را می توان برای رنگ آمیزی مستطیل، دایره، خط، متن و … استفاده نمود. اشکال در <canvas> به رنگ های ثابت و یکنواخت محدود نمی شوند.
دو نوع مختلف طیف رنگ وجود دارد:
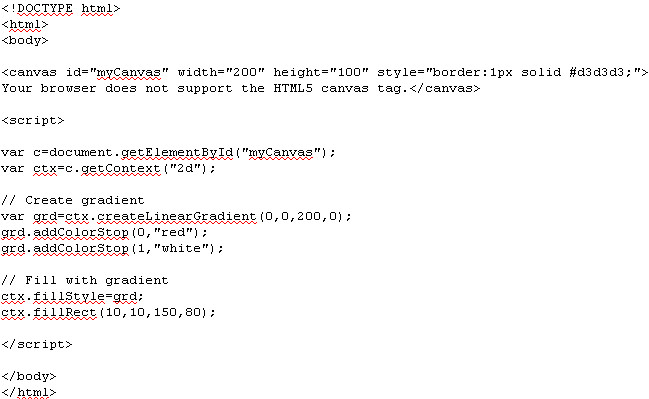
createLinearGradient(x,y,x1,y1) –
یک طیف رنگی خطی ایجاد می کند.
createRadialGradient(x,y,r,x1,y1,r1) –
یک طیف رنگی دایره ای ایجاد می کند.
زمانی که از شیء طیف رنگ (gradient) استفاده می کنید، باید حداقل دو رنگ تعریف نمایید.
متد ()addColorStop برای مشخص کردن رنگ ها استفاده می شود. موقعیت رنگ ها می تواند در هرجایی بین ۰ و ۱ در طول طیف رنگ باشد. پارامتر اول در این متد، موقعیت رنگ (عددی بین ۰ و ۱) و پارامتر دوم، مقدار رنگ است.
در ادامه باید طیف رنگ تعریف شده را برای خصوصیت fillStyle یا strokeStyle تنظیم نمایید و سپس شکلی مانند مستطیل، دایره، خط یا متن را رسم نمایید.
خروجی: