تعیین موقعیت مطلق ( Absolute Positioning )
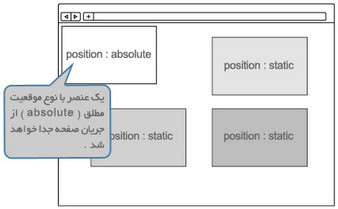
یک عنصر با نوع موقعیت مطلق ( absolute ) از جریان طبیعی صفحه خارج خواهد شد . این عناصر نسبت به اولین عنصر بالا سری خود ( parent ) که دارای خاصیت و نوع موقعیتی غیر ازموقعیت ایستا ( static ) هستند تغییر موقعیت خواهند داد . در صورتی که هیچ کدام از عناصر بالا سری دارای نوع موقعیت متفاوت با حالت طبیعی ( ایستا ) نباشند این عناصر نسبت به عنصر html تغییر موقعیت می دهند .
عناصر با موقعیت مطلق می توانند بر روی دیگر عناصر قرار گیرند ( overlap )
۱
div {position:absolute;left:0px;top:0px;}
یک عنصر با نوع موقعیت absolute از جریان صفحه جدا شده است و نسبت به html تعیین موقعیت می شود
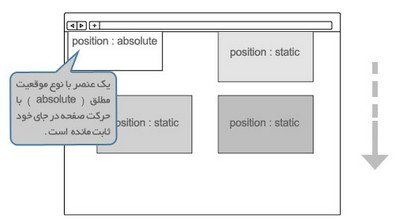
با حرکت صفحه عنصر با نوع موقعیت absolute در جای خود باقی مانده و از جریان صفحه جدا شده است . این عنصر نسبت به محدوده تگ html تعیین موقعیت شده است . تفاوت بین یک عنصر absolote و fixed در حرکت صفحه است . عنصر fixed در هنگام حرکت صفحه در جای خود باقی میماند ولی عنصر absolute از جریان صفحه به صورت کلی خارج می شود و در هنگام حرکت صفحه نیز در جای خود ثابت می ماند .