استایل دهی سرصفحه
در جلسه قبلی از کدهای css قالب ، لوگو و آیکون شبکه های اجتماعی رو درست کردیم،
در این جلسه قسمت جستجو و منو را استایل دهی خواهیم کرد پس با ما همراه باشید :
فایل style.css را در ویرایشگر کد، و فایل index.html را در مرورگر باز کنید.
با توجه id قسمت جستجو کد زیر را در فایل style می نویسیم.
حال باید فرم را به پایین بکشیم، پس از خصوصیت margin-top استفاده می کنیم.
پس از اینکار به استایل دهی inputها می پردازیم، ابتدا برای برداشتن استایل پیشفرض کد زیر را می نویسیم.
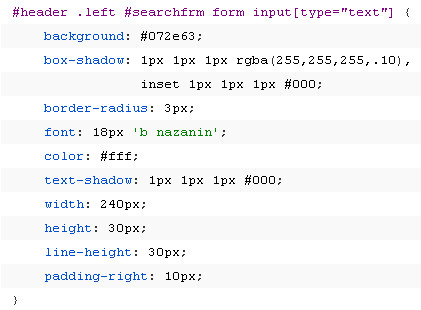
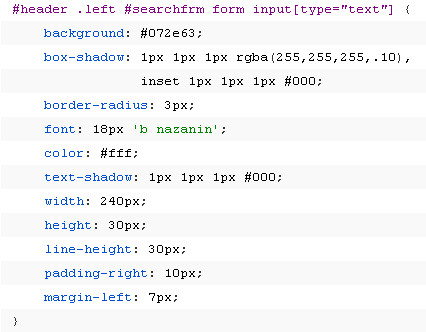
حال استایل input text رو می نویسیم.
نکته :
حال شاید برای بعضی ها سوال پیش بیاد که چرا مقدار box-shadow را به این صورت نوشته ایم؟
دلیل این است که ما دو سایه برای باکس جستجو داریم یکی داخل باکس، ودیگری خارج از آن
برای سایه خارجی از کد
سپس برای جدا کردن دو سایه از علامت (,) و سپس مکان سایه داخل باکس را با مقدار inset تعیین و سایه را ایجاد کرده ایم.
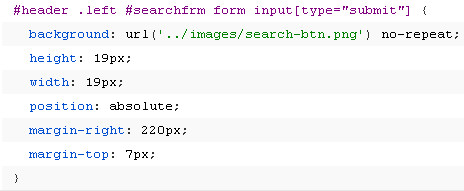
استایل input submit :
حال باید آیکون را وارد باکس جستجو کنیم، اما با margin اینکار شدنی نیست و هر چقدر آن را به سمت راست بکشیم، باکس جستجو نیز همراه با آن حرکت می کند. پس از خصوصیت position استفاده می کنیم.
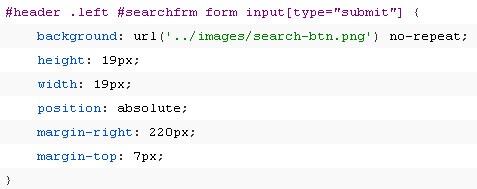
ادامه کد :
اما هنوز خارج از باکس قرار دارد! پس باید کدهای html را دستکاری کنیم.
فایل index.html را با ویرایشگر کد باز کنید و به شکل زیر مکان تگ های input text و input submit را عوض کنید :
اگر کد را ذخیره و index را در مرورگر اجرا کنید می بینید که آیکون جستجو وارد باکس شده است، حال کافیست که با استفاده از margin آن را تغییر مکان دهیم.
حال به استایل input text برگردید و با استفاده از margin آن را کمی یه سمت راست بکشید :
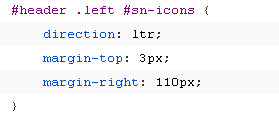
اگر دقت کرده باشید پس از این جابجایی ها مکان آیکون شبکه های اجتماعی نیز تغییر کرده است پس به استایل آن ها بر می گردیم و مقدار margin رو تغییر می دیم.