برای به وجود اوردن سایت های چند ستونه توسط CSS یکی از بهترین خاصیت هایی که میتوانید به تگ ها بدهید, خاصیت Float است.
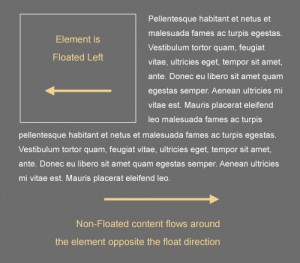
وقتی به یک المان در کد خود float به سمت چپ یا راست میدهید ، المان مورد نظر به آن سمت خاص میرود و بقیه المان هایی که بعد از تگ مذکور آمده اند و float ندارند به سمت مخالف رانده میشوند و اطراف المان مورد نظر را فرا می گیرند.
در استفاده از خاصیت float و clear در تگ های html چند نکته است که باید مدنظر داشته باشید :
_اگر میخواهید المان های دیگر اطراف المان float شده را بگیرند باید بصورت inline باشند یا اگر float دارند باید جهت float آنها با جهت float المان اولیه یکی باشد.
_المان هایی که خاصیت float می گیرند، اندازه شان به اندازه محتوای داخلشون بستگی دارد و اگر محتوا کم باشد، المان مورد نظر کوچک میشه . برای رفع این مشکل باید width رو به المانی که float دارد بدهید.
_اگر در یک المان block چند تا المان float داشته باشید ، المان بلاک جمع میشه و گاهی المان های float از پایین ، از المان parent خود بیرون می زنند.
_اگر المانی که بعد ازالمان float شده میاد، خاصیت clear داشته باشد، دیگه اطراف المان فلوت شده را فرا نمی گیرد.
_المانی که خاصیت clear=both دارد و float نیز شده است، فقط المان هایی را که قبل از خودش آمده است، clear میکند . نه المان های بعدی را .