خاصیت transform – متد skew :
با استفاده از متد skew در خاصیت transform ، شما به راحتی می توانید عنصر مورد نظر خود را در ۲ جهت عمودی و افقی به صورت ۳ بعدی ، بچرخانید .
برای این منظور باید میزان درجه ای که می خواهید عنصر مورد نظر خود را در ۲ جهت افقی و عمودی بچرخانید ، به ترتیب در پرانتز مقابل متد skew بر حسب واحد deg تعیین کنید .
چنانچه مقدار تعیین شده مثبت باشد ، عنصر به آن میزان در جهت عقربه های ساعت و چنانچه منفی باشد در خلاف عقربه ساعت چرخانده خواهد شد .
این افکت یکی از قابلیت های منحصر به فرد در CSS 3 است که تنها با نوشتن یک قطعه کد ساده امکانپذیر است .
شکل کلی استفاده از این خاصیت به صورت زیر است
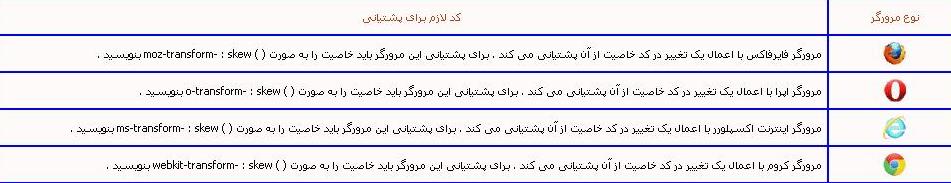
متاسفانه این خاصیت به صورت عادی توسط هیچ یک از مرورگر های مطرح پشتیانی نمی شود . برای پشتیبانی در مرورگرهای مختلف باید برای هر کدام ، کد لازم آنها که در جدول زیر آمده را استفاده نمود :
پشتیانی در مرورگر های مختلف :
متاسفانه این خاصیت به صورت عادی توسط هیچ یک از مرورگر های مطرح پشتیانی نمی شود . برای پشتیبانی در مرورگرهای مختلف باید برای هر کدام ، کد لازم آنها که در جدول زیر آمده را استفاده نمود :